- Messages : 137
- Remerciements 33
Couleur de fond de page
- sarki
-

- Hors Ligne
- Administrateur
-

Réduire
Informations
il y a 2 ans 10 mois - il y a 2 ans 10 mois #12713
par sarki
Réponse de sarki sur le sujet Couleur de fond de page
Je ne sais pas si c'est lié au fait que ton template est fait avec Template creator, ou si c'est parce que tu utilises le maxi menu CK, ou encore le Gestionnaire avancé de Template de Regular Labs, mais en tout cas je constate que la classe ajoutée dans le menu n'est pas chargée...
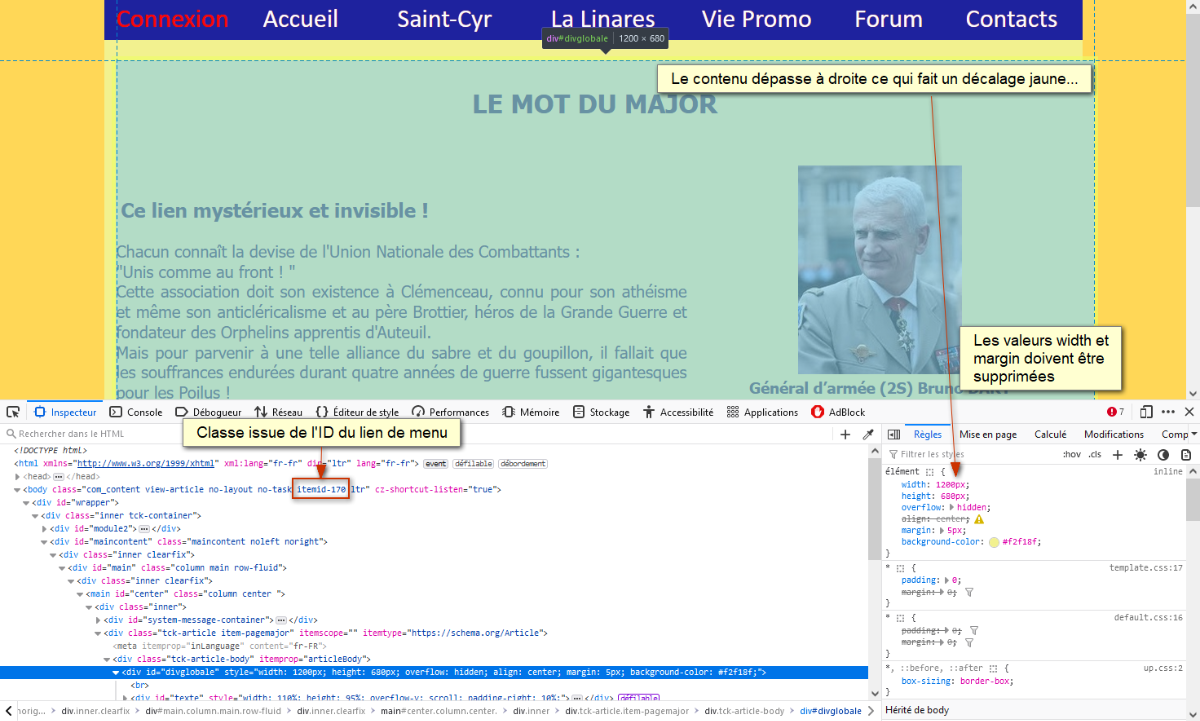
Mais ce n'est pas grave, je vois que l'id du lien de menu est ajoutée comme classe dans la ligne body, il faut donc utiliser cette classe.
Pour la page du mot du major cela donnerait ceci :Tu prends la classe qui est unique à cette page, donc celle du lien de menu, à laquelle tu ajoutes celle de l'élément que tu veux modifier, #wrapper dans ce cas.
Si tu voulais aussi changer la couleur de fond de page que l'on voit en pied de page, cela donnerait ceci :La virgule sépare les 2 éléments devant hériter du style
Je vois un autre problème important, tu as créé une div dans ton article à laquelle tu as attribué une largeur de 1200px qui est plus large que ta colonne centrale, du coup cela fait un décalage avec le fond comme tu peux le voir sur l'image jointe.
Il faut absolument supprimer cette taille et la marge de droite attribuée à cette div, les valeurs de taille et les marges des blocs ne doivent jamais être ajoutées dans le contenu, c'est le template avec ses styles CSS qui doit attribuer les dimensions d'affichage, c'est le principe notamment du responsive, sinon sur un écran inférieur à 1200px tu auras un ascenseur horizontal en bas d'article, et si la hauteur de l'écran est inférieur à celle de l'article, il sera illisible sans utiliser constamment l'ascenseur vertical et horizontal, personne ne fait ça à moins que le contenu ait une importance fondamentale...
Mais ce n'est pas grave, je vois que l'id du lien de menu est ajoutée comme classe dans la ligne body, il faut donc utiliser cette classe.
Pour la page du mot du major cela donnerait ceci :
.itemid-170 #wrapper { background: #ffd757; }Si tu voulais aussi changer la couleur de fond de page que l'on voit en pied de page, cela donnerait ceci :
body, .itemid-170 #wrapper { background: #ffd757; }Je vois un autre problème important, tu as créé une div dans ton article à laquelle tu as attribué une largeur de 1200px qui est plus large que ta colonne centrale, du coup cela fait un décalage avec le fond comme tu peux le voir sur l'image jointe.
Il faut absolument supprimer cette taille et la marge de droite attribuée à cette div, les valeurs de taille et les marges des blocs ne doivent jamais être ajoutées dans le contenu, c'est le template avec ses styles CSS qui doit attribuer les dimensions d'affichage, c'est le principe notamment du responsive, sinon sur un écran inférieur à 1200px tu auras un ascenseur horizontal en bas d'article, et si la hauteur de l'écran est inférieur à celle de l'article, il sera illisible sans utiliser constamment l'ascenseur vertical et horizontal, personne ne fait ça à moins que le contenu ait une importance fondamentale...
Pièces jointes :
Dernière édition: il y a 2 ans 10 mois par sarki.
Les utilisateur(s) suivant ont remercié: Dilan
Connexion ou Créer un compte pour participer à la conversation.
- Dilan
-
 Auteur du sujet
Auteur du sujet
- Hors Ligne
- Membre platinium
-

Réduire
Informations
- Messages : 104
- Remerciements 0
il y a 2 ans 10 mois - il y a 2 ans 10 mois #12715
par Dilan
Réponse de Dilan sur le sujet Couleur de fond de page
Merci pour ton aide toujours aussi efficace.
Dernière édition: il y a 2 ans 10 mois par Dilan.
Connexion ou Créer un compte pour participer à la conversation.
- Dilan
-
 Auteur du sujet
Auteur du sujet
- Hors Ligne
- Membre platinium
-

Réduire
Informations
- Messages : 104
- Remerciements 0
il y a 2 ans 10 mois - il y a 2 ans 10 mois #12731
par Dilan
Réponse de Dilan sur le sujet Couleur de fond de page
Je reviens vers toi concernant la modification des couleurs de certaines pages et seulement certaines pages d'un site en Joomla! 4.
Je prépare la migration de mon site en J4.
Comme j'ai identifié que certains paramétrages étaient différents, je me suis créé un site de test ( testj4.promotion-linares.fr/ ) sur lequel je procède à des tests et essais. Je profite aussi de l'occasion pour faire un petit relooking, d'où les modifications de couleur de background.
J'ai repris tous les articles qui sont placés dans les sous-menus de mon menu accueil en déclarant une classe pour chaque sous-menu puis en déterminant des paramètres pour chaque classe dans mon fichier user.css.
Il me reste un soucis sur la page d'accueil du site.
J'ai créé une classe (site) dans le menu accueil.
J'applique à cette classe le paramètre suivant :
/* Classe "site" déclarée dans le menu “Accueil”*/
body, .site {background: #ffd757;}
Le problème est que ce paramétrage s'applique à toutes les pages du site alors que je voudrais le limiter uniquement à la page qui s'affiche à l'ouverture du site.
C'est la déclaration qui me parait en être la responsable.
Comment faire pour que "body" ne s'applique qu'à la classe "site" (celle qui est associée à mon menu "Accueil" et non pas à la totalité du site ?
J'ai cherché un peu partout en vain.
Si quelqu'un a une idée, je suis preneur. Merci d'avance.
Didier
Je prépare la migration de mon site en J4.
Comme j'ai identifié que certains paramétrages étaient différents, je me suis créé un site de test ( testj4.promotion-linares.fr/ ) sur lequel je procède à des tests et essais. Je profite aussi de l'occasion pour faire un petit relooking, d'où les modifications de couleur de background.
J'ai repris tous les articles qui sont placés dans les sous-menus de mon menu accueil en déclarant une classe pour chaque sous-menu puis en déterminant des paramètres pour chaque classe dans mon fichier user.css.
Il me reste un soucis sur la page d'accueil du site.
J'ai créé une classe (site) dans le menu accueil.
J'applique à cette classe le paramètre suivant :
/* Classe "site" déclarée dans le menu “Accueil”*/
body, .site {background: #ffd757;}
Le problème est que ce paramétrage s'applique à toutes les pages du site alors que je voudrais le limiter uniquement à la page qui s'affiche à l'ouverture du site.
C'est la déclaration qui me parait en être la responsable.
Comment faire pour que "body" ne s'applique qu'à la classe "site" (celle qui est associée à mon menu "Accueil" et non pas à la totalité du site ?
J'ai cherché un peu partout en vain.
Si quelqu'un a une idée, je suis preneur. Merci d'avance.
Didier
Dernière édition: il y a 2 ans 10 mois par Dilan.
Connexion ou Créer un compte pour participer à la conversation.
- Dilan
-
 Auteur du sujet
Auteur du sujet
- Hors Ligne
- Membre platinium
-

Réduire
Informations
- Messages : 104
- Remerciements 0
il y a 2 ans 9 mois - il y a 2 ans 9 mois #12733
par Dilan
Réponse de Dilan sur le sujet Couleur de fond de page
J'ai trouvé une solution mais qui ne me satisfait pas totalement car je la trouve lourde et elle ne fonctionne pas partout. Je m'explique ; Comme la surcharge sur le lien de classe du menu "Accueil" impacte la totalité du site, je procède comme suit :
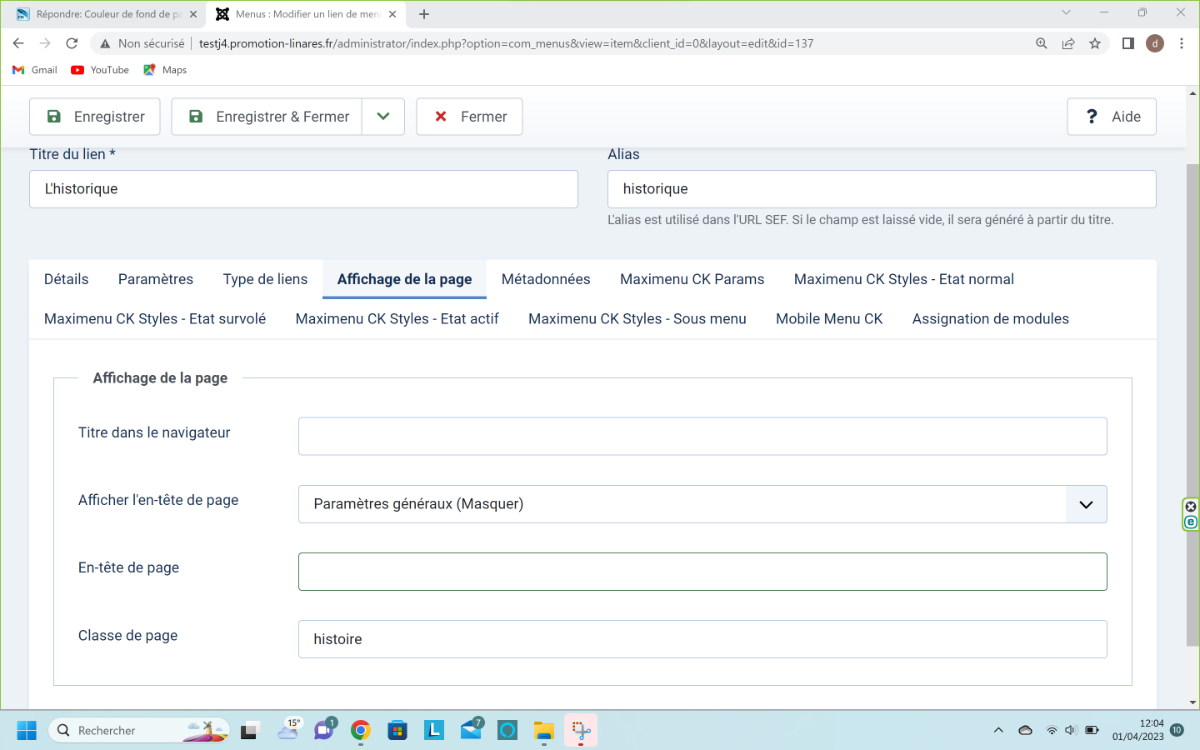
1) Déclaration d'un lien de classe sur tous les sous-menus dont je désire conserver la couleur de fond,
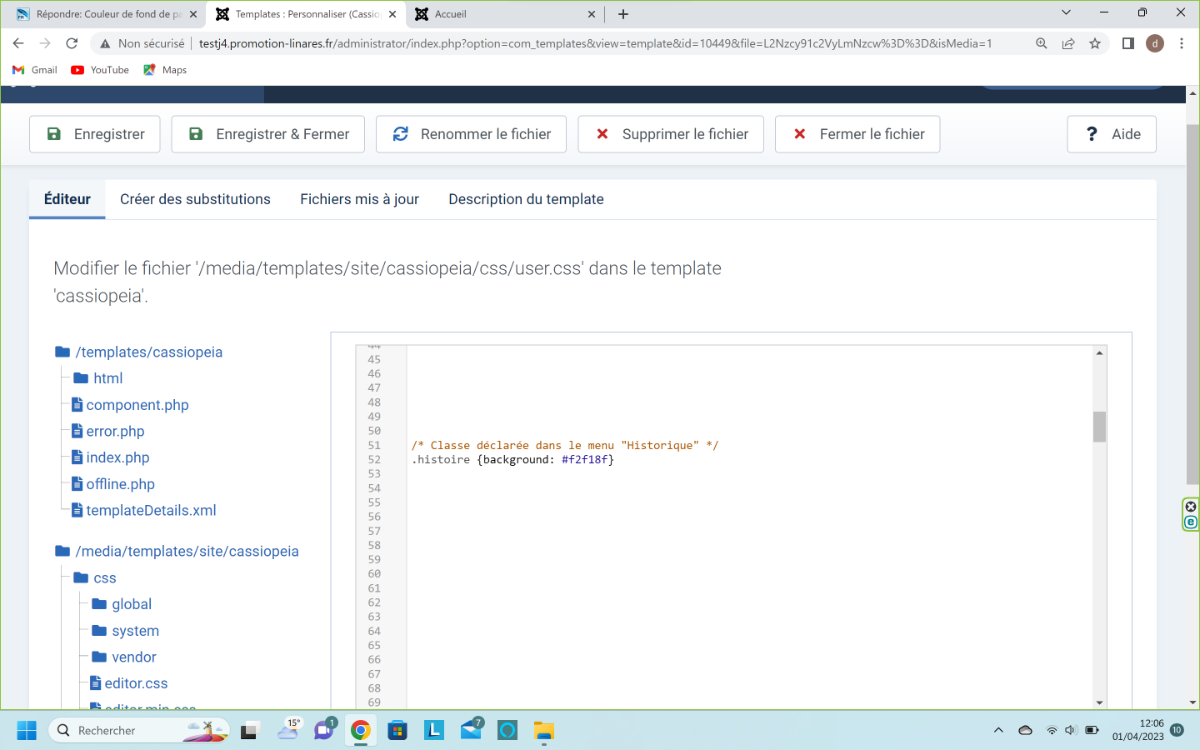
2) Surcharge de cette classe dans le fichier "user.css" . Voir dans menu "saint-cyr/le drapeau/son histoire"
Cela fonctionne dès lors que les articles sont appelés depuis un menu mais cela ne fonctionne pas quand un article est appelé depuis un bouton inséré dans un article.
Comment faire ?
Didier
1) Déclaration d'un lien de classe sur tous les sous-menus dont je désire conserver la couleur de fond,
2) Surcharge de cette classe dans le fichier "user.css" . Voir dans menu "saint-cyr/le drapeau/son histoire"
Cela fonctionne dès lors que les articles sont appelés depuis un menu mais cela ne fonctionne pas quand un article est appelé depuis un bouton inséré dans un article.
Comment faire ?
Didier
Pièces jointes :
Dernière édition: il y a 2 ans 9 mois par Dilan.
Connexion ou Créer un compte pour participer à la conversation.
- sarki
-

- Hors Ligne
- Administrateur
-

Réduire
Informations
- Messages : 137
- Remerciements 33
il y a 2 ans 9 mois #12734
par sarki
Réponse de sarki sur le sujet Couleur de fond de page
Hello Dilan, désolé j'étais pas dispo cette semaine
En fait ton problème vient du faite que la classe site est déjà utilisée par le template, c'est pourquoi les styles que tu lui applique apparaissent sur toutes les pages.
Fais bien attention à utiliser des classes avec des mots qui ne risque pas de l'être, le plus sûr est de faire des mots qui n'existent pas.
Et pour tes boutons, tu dois faire des liens vers le lien de menu et non l'article, ainsi tu hérites de la classe.
C'est toujours mieux de faire ainsi car tu hérites également de l'URL du lien de menu, qui est toujours mieux référencée que la page seule.
En fait ton problème vient du faite que la classe site est déjà utilisée par le template, c'est pourquoi les styles que tu lui applique apparaissent sur toutes les pages.
Fais bien attention à utiliser des classes avec des mots qui ne risque pas de l'être, le plus sûr est de faire des mots qui n'existent pas.
Et pour tes boutons, tu dois faire des liens vers le lien de menu et non l'article, ainsi tu hérites de la classe.
C'est toujours mieux de faire ainsi car tu hérites également de l'URL du lien de menu, qui est toujours mieux référencée que la page seule.
Les utilisateur(s) suivant ont remercié: Dilan
Connexion ou Créer un compte pour participer à la conversation.
- Dilan
-
 Auteur du sujet
Auteur du sujet
- Hors Ligne
- Membre platinium
-

Réduire
Informations
- Messages : 104
- Remerciements 0
il y a 2 ans 9 mois #12737
par Dilan
Réponse de Dilan sur le sujet Couleur de fond de page
Merci Mihaly.
J'ai passé des heures à essayer de comprendre.
En fait la solution est très logique !
Effectivement, le mieux est d'utiliser des mots inexistants pour être sur de ne pas tomber dans l'erreur que j'ai faite.
C'est sympa de m'avoir répondu.
Encore merci
Didier
J'ai passé des heures à essayer de comprendre.
En fait la solution est très logique !
Effectivement, le mieux est d'utiliser des mots inexistants pour être sur de ne pas tomber dans l'erreur que j'ai faite.
C'est sympa de m'avoir répondu.
Encore merci
Didier
Connexion ou Créer un compte pour participer à la conversation.
Temps de génération de la page : 0.094 secondes