Styles CSS personnalisés
Cet article a pour but de vous indiquer comment configurer JCE pour la prise en charge d'une feuille de style personnalisée au sein de l'éditeur.
Avantage
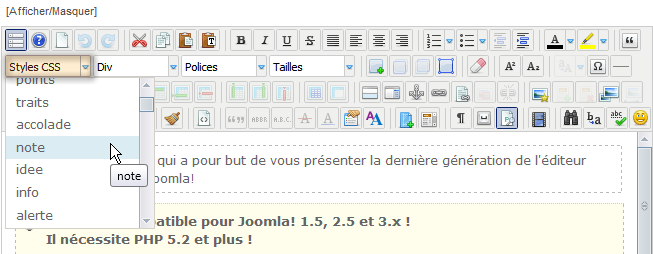
L'avantage de créer une feuille de style personnalisée pour l'éditeur est de ne voir apparaître que les styles souhaités dans la liste déroulante « Styles CSS »", ce qui n'est pas le cas en laissant le chargement de la feuille de styles par défaut du template qui affiche également les styles propres à l'habillage.

A noter que les styles appliqués aux contenus sont visibles.

Processus de mise en place
1. Créer la feuille de styles CSS
Dans un premier temps vous devez créer une feuille de styles personnalisée que vous enregistrerez au nom souhaité, « jce.css » dans notre exemple.
2. Copier les styles dans la feuille de styles du template
Vous devez ensuite copier tout les styles de cette feuille et les coller dans la feuille de style du template.
Les styles chargés dans l'éditeur ne le sont pas dans l'affichage des pages du site, c'est pourquoi vous devez également les intégrer dans la feuille de styles du template.
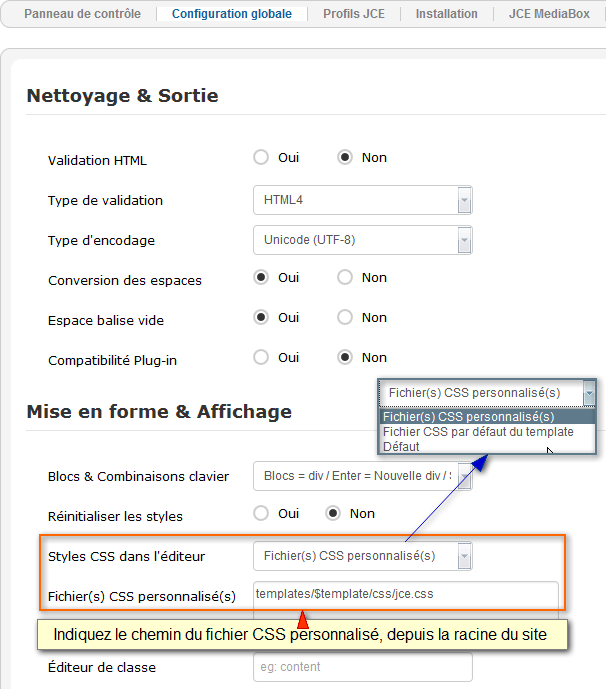
3. Déclarer la feuille de style dans la configuration de JCE
Vous devez maintenant déclarer votre feuille de styles personnalisée dans la configuration de JCE, accessible depuis le panneau de contrôle de JCE ou le menu "Composants -> JCE Administration -> Configuration globale".

Note : si certains styles appellent des images, vous devez placer le dossier de celles-ci en respectant le chemin d'appel indiqué dans la feuille de style CSS.
Les styles sont maintenant prêt à être utilisés dans l'éditeur !
Les styles de ce site
Vous pouvez consulter les différents styles que je me suis mis ainsi à disposition sur ce site par ce lien...
Vous pouvez télécharger cette page exemple avec la feuille de style pour JCE (typography.css) et le dossier des images (images) qui doit être placé au côté du dossier où se trouve la feuille de style du template et de JCE par ce lien...
Si vous souhaitez adapter ces styles, n'hésitez pas, remplacez par exemple les images en leur donnant simplement le même nom, cela vous évitera de devoir modifier la feuille de style.  Et si vous souhaitez adapter les styles CSS, je vous conseille vivement le logiciel TopStyle qui est l'outil par excellence pour la création/modification de styles CSS. Une version gratuite est téléchargeable sur le site des auteurs mais vous ne pourrez attribuer que deux styles par classe. Pour cette raison, je vous propose ici leur ancienne version 3.5 lite gratuite qui elle n'est pas limitée. Bien entendu elle ne vaut pas la dernière génération 5 de ce logiciel, mais elle vous permettra de modifier les styles tout en vous formant.
Et si vous souhaitez adapter les styles CSS, je vous conseille vivement le logiciel TopStyle qui est l'outil par excellence pour la création/modification de styles CSS. Une version gratuite est téléchargeable sur le site des auteurs mais vous ne pourrez attribuer que deux styles par classe. Pour cette raison, je vous propose ici leur ancienne version 3.5 lite gratuite qui elle n'est pas limitée. Bien entendu elle ne vaut pas la dernière génération 5 de ce logiciel, mais elle vous permettra de modifier les styles tout en vous formant.
En espérant que ces fichiers et conseils vous aideront à mettre en place vos styles personnels.
Sarki
-
Fiche crée parMihàly Marti alias Sarki
-





































