Paramètres du plug-in
Paramètres standards

Chemin du répertoire principal
Chemin relatif du répertoire principal, accessible depuis le gestionnaire de fichiers de JCE. Si laissé vide, le répertoire « images » sera utilisé.
Le chemin peut contenir les variables suivantes :
- $id - sera remplacé par l'ID de l'utilisateur
- $username - sera remplacé par l'identifiant
- $usertype - sera remplacé par le type d'utilisateur Joomla
- $profile - sera remplacé par le nom du profil JCE
- $group - sera remplacé par le nom du groupe Joomla!
- $year - sera remplacé par la date de l'année courante, exemple : 2014
- $month - sera remplacé par la valeur numérique du mois courant, exemple: 06
- $day - sera remplacé par la valeur numérique du jour courant, exemple: 10
Poids maximum d'envoi
Poids maximum autorisé pour l'envoi d'un fichier sur le serveur (en kilobyte) ; ne peut pas être supérieur que le maximum autorisé par le serveur (réglage par défaut : 1024 KB). Le poids maximum autorisé par le serveur est indiqué sur la droite de ce champ.
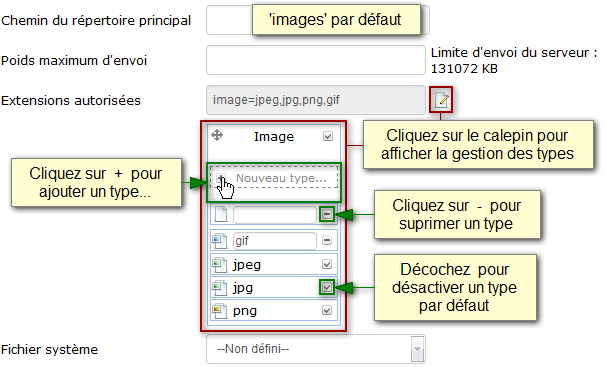
Extensions autorisées
Liste des extensions de fichiers autorisés à être envoyés/affichés. Cliquez sur l'icône avec le crayon pour modifier la liste des extensions ; les extensions peuvent être déplacées par glisser-déplacer, désactivées en décochant la case à cocher, créées ou supprimées en utilisant les symboles + et -
Fichier système
Fichier système utilisé pour le gestionnaire de fichiers, par défaut "Joomla!".
Valeurs par défaut

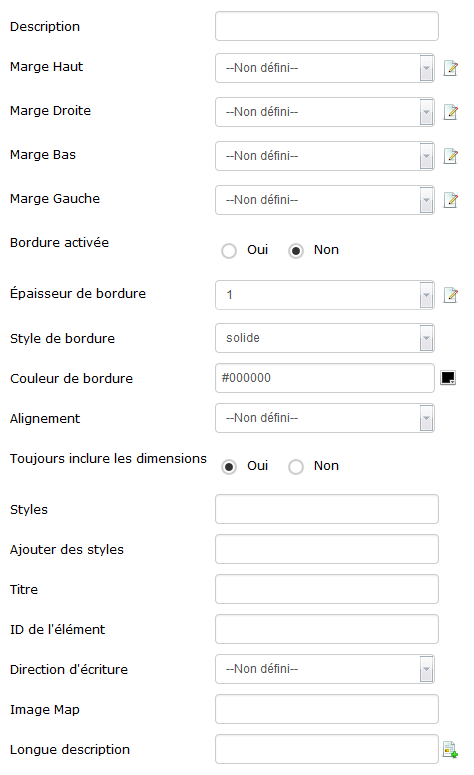
Description
Texte affiché si l'image n'est pas chargée (XHTML/WAI 508 Requis).
Paramètre uniquement disponible pour le gestionnaire classique d'images.
Marge Haut
Valeur en pixels (px) de la marge du haut par défaut. La liste déroulante propose les valeurs de 0 à 10. Cliquez sur le calepin ![]() si vous voulez indiquer une valeur qui n'est pas dans la liste.
si vous voulez indiquer une valeur qui n'est pas dans la liste.
Marge Droite
Valeur en pixels (px) de la marge de droite par défaut. La liste déroulante propose les valeurs de 0 à 10. Cliquez sur le calepin ![]() si vous voulez indiquer une valeur qui n'est pas dans la liste.
si vous voulez indiquer une valeur qui n'est pas dans la liste.
Marge Bas
Valeur en pixels (px) de la marge du bas par défaut. La liste déroulante propose les valeurs de 0 à 10. Cliquez sur le calepin ![]() si vous voulez indiquer une valeur qui n'est pas dans la liste.
si vous voulez indiquer une valeur qui n'est pas dans la liste.
Marge Gauche
Valeur en pixels (px) de la marge de gauche par défaut. La liste déroulante propose les valeurs de 0 à 10. Cliquez sur le calepin ![]() si vous voulez indiquer une valeur qui n'est pas dans la liste.
si vous voulez indiquer une valeur qui n'est pas dans la liste.
Bordure activée
Cliquez sur "Oui" pour activer la bordure par défaut et sur "Non" pour la désactiver.
Épaisseur de bordure
Épaisseur de bordure par défaut, en pixels (px). La liste déroulante propose les valeurs de 1 à 9, "fin", "moyen" et "épais". Cliquez sur le calepin ![]() si vous voulez indiquer une valeur qui n'est pas dans la liste.
si vous voulez indiquer une valeur qui n'est pas dans la liste.
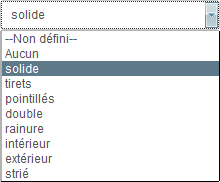
Style de bordure
 Style de bordure par défaut.
Style de bordure par défaut.
Sélectionnez le style dans la liste déroulante.
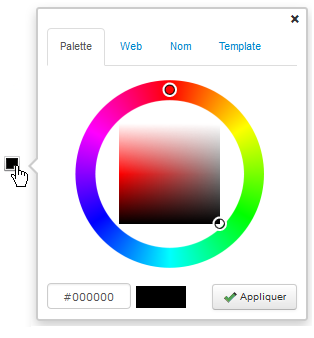
 Couleur de bordure
Couleur de bordure
Couleur de bordure par défaut.
Indiquez la couleur en valeur hexadécimal, ou cliquez sur le carré noir ![]() pour choisir une couleur à l'aide de la palette interactive de couleurs, ou de la palette de couleurs web, ou de la palette des couleurs nommées, ou encore de la palette des couleurs utilisées dans le template.
pour choisir une couleur à l'aide de la palette interactive de couleurs, ou de la palette de couleurs web, ou de la palette des couleurs nommées, ou encore de la palette des couleurs utilisées dans le template.
Alignement
Alignement par défaut de l'image par valeur de style. Sélectionnez dans la liste déroulante entre " Centré ", " Gauche " et "Droite".
Toujours inclure les dimensions
Si oui, les dimensions seront toujours inclues lors de l'insertion d'images. Si non, les dimensions ne seront inclues que si elles sont différents des dimensions de l'image originale. "Non" par défaut.
Styles
Liste des styles appliqués à l'élément sélectionné.
Ajouter des styles
Spécifiez les classes CSS (séparées par un espace) que vous souhaitez appliquer à l'élément.
Titre
Texte affiché en infobulle lors du survol de l'élément.
ID de l'élément
Identifiant unique de l'élément permettant de le distinguer d'autres éléments dans le contenu pour lui appliquer une propriété distincte.
Direction d'écriture
Direction d'écriture du contenu ("Gauche à droite" ou "Droite à gauche").
Image Map
Identifiant de l'image map (zone réactive). Exemple: #map
Longue description
Url du document contenant une longue description de l'image. Cliquez sur l'icône pour choisir un fichier sur le serveur, en général un fichier de type PDF.
Permissions

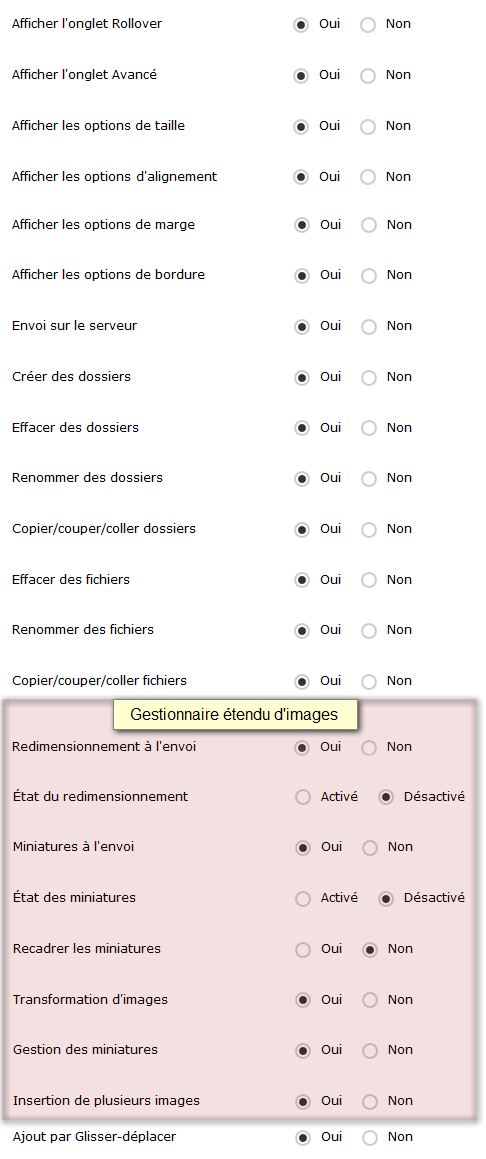
Afficher l'onglet Rollover
Afficher l'onglet Rollover et ses paramètres pour créer un effet rollover (changement d'image au survol).
Afficher l'onglet Avancé
Afficher l'onglet Avancé et ses paramètres pour appliquer des spécificités à l'image.
Afficher les options de taille
L'utilisateur peut voir et paramétrer les options de taille (largeur et hauteur).
Afficher les options d'alignement
L'utilisateur peut voir et paramétrer les options d'alignement.
Afficher les options de marge
L'utilisateur peut voir et paramétrer les options de marge (épaisseur, style, couleur).
Afficher les options de bordure
L'utilisateur peut voir et paramétrer les options de bordure (haut, droite, bas, gauche).
Envoi sur le serveur
Autoriser l'utilisateur à envoyer des fichiers sur le serveur.
Créer des dossiers
Autoriser l'utilisateur à créer des dossiers sur le serveur (uniquement dans le dossier des images ou ses sous-dossiers).
Effacer des dossiers
Autoriser l'utilisateur à effacer des dossiers sur le serveur (uniquement dans le dossier des images ou ses sous-dossiers).
Renommer des dossiers
Autoriser l'utilisateur à renommer des dossiers sur le serveur (uniquement dans le dossier des images ou ses sous-dossiers).
Copier/couper/coller dossiers
Autoriser l'utilisateur à copier/couper/coller des dossiers sur le serveur (uniquement dans le dossier des images ou ses sous-dossiers).
Effacer des fichiers
Autoriser l'utilisateur à effacer des fichiers sur le serveur (uniquement dans le dossier des images ou ses sous-dossiers).
Renommer des fichiers
Autoriser l'utilisateur à renommer des fichiers sur le serveur (uniquement dans le dossier des images ou ses sous-dossiers).
Copier/couper/coller fichiers
Autoriser l'utilisateur à copier/couper/coller des fichiers sur le serveur (uniquement dans le dossier des images ou ses sous-dossiers).
Redimensionnement à l'envoi
Afficher dans la fenêtre d'envoi les options de redimensionnement de l'image.
Gestionnaire étendu d'images uniquement !
État du redimensionnement
Afficher dans la fenêtre d'envoi l'état du redimensionnement de l'image.
Gestionnaire étendu d'images uniquement !
Miniatures à l'envoi
Afficher dans la fenêtre d'envoi les options de création automatique de miniature de l'image.
Gestionnaire étendu d'images uniquement !
État des miniatures
Afficher dans la fenêtre d'envoi l'état de création automatique de miniature.
Gestionnaire étendu d'images uniquement !
Recadrer les miniatures
Activer par défaut le recadrage des miniatures à la taille définie.
Gestionnaire étendu d'images uniquement !
Transformation d'images
Autoriser la transformation d'images (taille, cadrage, rotation, effets).
Gestionnaire étendu d'images uniquement !
Gestion des miniatures
Autoriser la création et la suppression de miniature depuis le gestionnaire d'images.
Gestionnaire étendu d'images uniquement !
Insertion de plusieurs images
Autoriser l'insertion de plusieurs images en même temps.
Gestionnaire étendu d'images uniquement !
Ajout par Glisser-déplacer
Autoriser l'ajout de fichiers par la fonction "Glisser/Déplacer" dans la zone d'envoi du gestionnaire de fichiers. Uniquement disponible dans Firefox 4+, Chrome 7+, Safari 5.1+ et IE10+
Paramètres avancés (Gestionnaire étendu d'images)

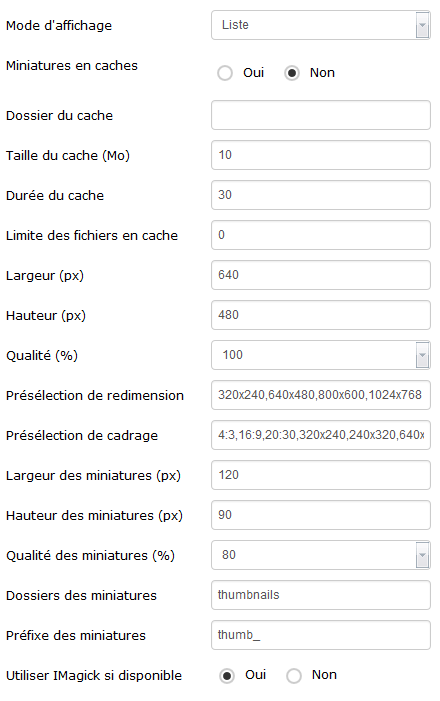
Mode d'affichage
Affichage des fichiers en liste (noms) ou en miniatures (génération automatique des miniatures).
Vignettes en caches
Activer/désactiver le cache du gestionnaire de fichiers pour accélérer le chargement en affichage 'Vignettes'. La mise en cache nécessite au moins 32 Mo de mémoire PHP disponibles. Désactivez cette option si les vignettes ne s'affichent pas.
Dossier du cache
Dossier du cache du gestionnaire de fichiers ; par défaut, le dossier 'tmp' de Joomla! est utilisé et doit être en écriture.
Taille du cache (Mo)
Taille maximale attribuée au dossier du cache des vignettes.
Durée du cache
Durée maximale de conservation des vignettes dans le cache.
Limite des fichiers en cache
Nombre maximum de vignettes stockées dans le cache.
Largeur (px)
Largeur par défaut du redimensionnement des images.
Hauteur (px)
Hauteur par défaut du redimensionnement des images.
Qualité (%)
Qualité JPG par défaut du redimensionnement des images, en pourcentage.
Présélection de redimension
Liste de présélection de redimensionnement affichée dans la fenêtre de transformation d'image ; les valeurs doivent être indiquées en largeur et hauteur, séparées par des virgules (640x480,800x600).
Présélection de cadrage
Liste de présélection de cadrage affichée dans la fenêtre de transformation d'image ; les valeurs doivent être indiquées en format ou en largeur et hauteur, séparées par des virgules (16:9,800x600).
Largeur des miniatures (px)
Largeur par défaut des miniatures crées (en général pour popup).
Hauteur des miniatures (px)
Hauteur par défaut des miniatures crées (en général pour popup).
Qualité des miniatures (%)
Qualité JPG par défaut des miniatures crées (en général pour popup).
Dossiers des miniatures
Nom du dossier créé automatiquement à la racine du dossier de l'image (si inexistant) lors de la création de sa miniature.
Préfixe des miniatures
Préfixe ajouté au nom de l'image, utilisé pour nommer la miniature.
Utiliser IMagick si disponible
Utiliser PHP IMagick pour le traitement des images si disponible (recommandé) ou, alternativement, PHP GD library.
Popups (Gestionnaire étendu d'images)

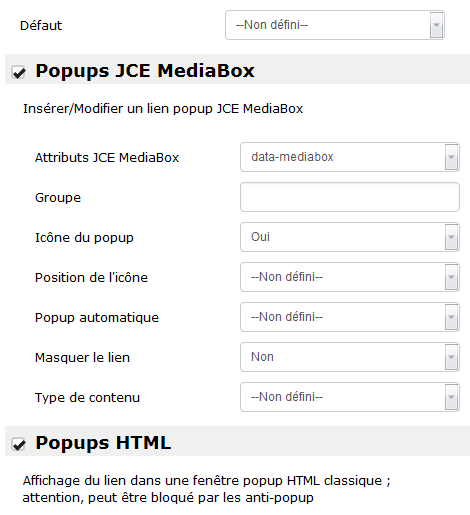
Défaut
Sélectionnez le type de popup à utiliser par défaut. La liste peut se compléter par des plugins popups pour JCE tel celui proposé pour le composant Widgetkit de YOOtheme.
Popups JCE MediaBox
Activer l'utilisation des popups JCE MediaBox (différents styles d'affichage et de transition sont disponibles dans les paramètres de JCE MediaBox).
Attributs JCE MediaBox
Choisissez l'attribut à appliquer à JCE MediaBox, "data-mediabox" (défaut) ou " rel ".
Groupe
Groupe par défaut assigné aux popups. L'attribution d'un groupe à un popup permet de l'afficher en galerie (défilement d'un popup à l'autre) avec les popups du même groupe présents dans le même contenu.
Icône du popup
Activer/Désactiver l'affichage de l'icône indiquant le lien popup.
Position de l'icône
Position de l'icône du popup par rapport à l'élément du lien. Si l'élément est du texte, la position est limitée à gauche et à droite. Si l'élément est une image, les positions 'Haut, Gauche', 'Bas, Gauche', 'Haut, Droite' et 'Bas, Droite' sont disponibles.
Popup automatique
Vous pouvez programmer l'affichage automatique de popup au chargement de la page. Une fois : n'affiche le popup qu'une fois par session de navigateur. Multiple : affiche le popup à chaque chargement de la page.
Masquer le lien
Masquer le lien du popup pour un affichage uniquement en galerie - Attention, le popup doit appartenir au groupe d'au moins un lien visible !
Type de contenu
Spécifiez le type de contenu qui s'affichera dans le popup. Certains formats sont automatiquement détectés par JCE Media Box et ne nécessitent pas d'être précisés (images, médias sociaux Youtube, etc.)
Popups HTML
Affichage du lien dans une fenêtre popup HTML classique ; attention, peut être bloqué par les anti-popup.
-
Fiche crée parMihàly Marti alias Sarki
-





































