Créer un cadre avec ascenceurs
Pour créer un cadre avec des ascenceurs, vous devez utilisez la balise DIV et non P (paragraphe)
Voici un exemple de texte affiché dans une div comme s'il s'agissait d'une page web intégrée (iframe) grâce à quelques attributs de style que vous pouvez découvrir dans la procédure ci-dessous.
Bonne lecture 😉 Sarki
Bonne lecture 😉 Sarki
Procédure de création
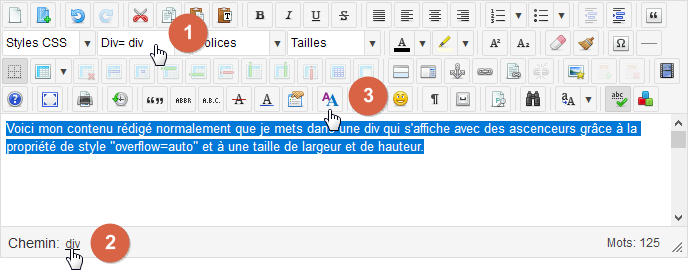
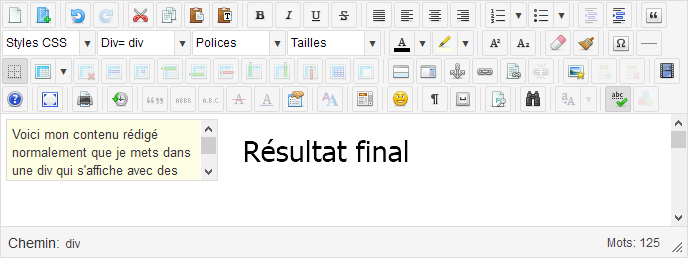
- Dans la liste déroulante "Formats" sélectionnez "Div" puis rédigez votre texte ;
- Sélectionnez la balise "div" en cliquant sur sa représentation dans la barre d'état ;
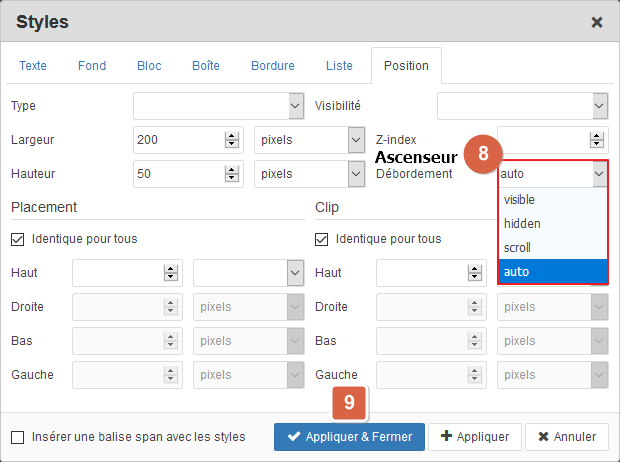
- Cliquez sur l'icône "Insérer modifier un style XHTML" (AA) ;
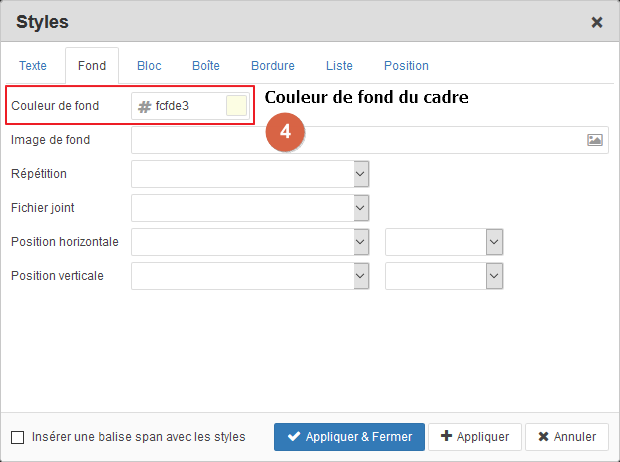
- Appliquez une couleur de fond au cadre contenant le texte ;
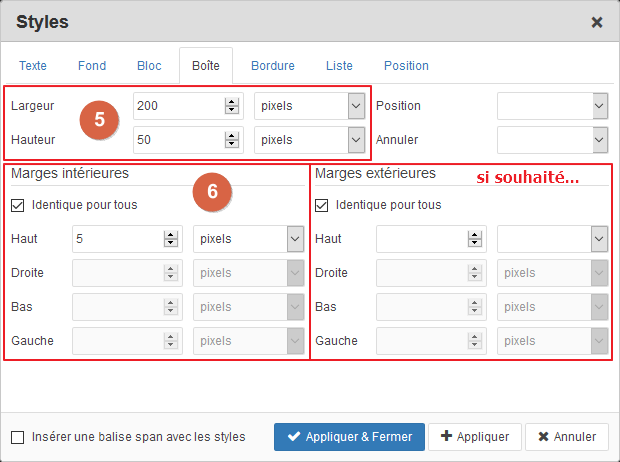
- Appliquez une largeur et une hauteur au cadre ;
- Appliquez une marge intérieure au cadre et, si souhaité, une marge extérieure...
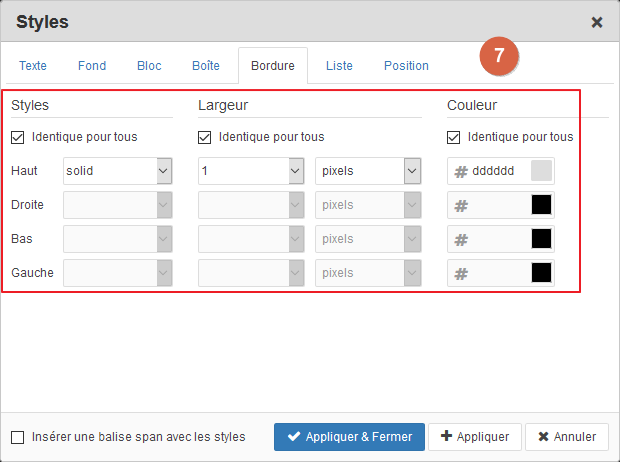
- Appliquez une bordure au cadre ;
- Appliquez l'ascenceur au cadre ("auto" affiche l'ascenceur si nécessaire) ;
- Cliquez sur le bouton « Appliquer et Fermer » pour valider les styles choisis ;
Le résultat final s'affiche dans l'éditeur comme il s'affiche en frontal après enregistrement de l'article...
-
Fiche crée parMihàly Marti alias Sarki
-