- Messages : 2
- Remerciements 0
Pagination à l'intérieur d'un article
- Phenix
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
il y a 4 ans 1 semaine - il y a 3 ans 5 mois #12622
par Phenix
Pagination à l'intérieur d'un article a été créé par Phenix
Bonsoir,
Utilisant Joomla et JCE depuis peu, je suis confronté à un problème concernant les icones de pagination placées au mauvais endroit.
Avec l'éditeur JCE, sur des articles de taille importante, j'effectue une pagination; cette pagination apparait sous la forme d'un index qui est affiché en haut de page.
Le choix de la page peut se faire avec les liens de l'index ou avec les icones Précédent / Suivant.
Le souci, c'est que les icones ne s'affichent pas de la même façon selon les articles :Je ne vois pas l'origine du problème.
Des idées?
Utilisant Joomla et JCE depuis peu, je suis confronté à un problème concernant les icones de pagination placées au mauvais endroit.
Avec l'éditeur JCE, sur des articles de taille importante, j'effectue une pagination; cette pagination apparait sous la forme d'un index qui est affiché en haut de page.
Le choix de la page peut se faire avec les liens de l'index ou avec les icones Précédent / Suivant.
Le souci, c'est que les icones ne s'affichent pas de la même façon selon les articles :
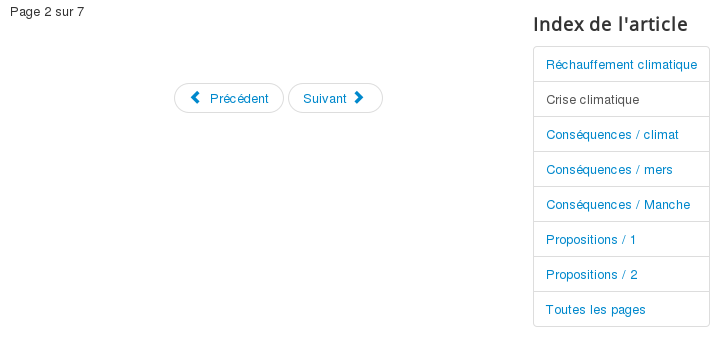
- pour certains articles, l'affichage se fait en haut de page (voir capture écran ci-dessous) (ce que je veux éviter)
- pour d'autres articles il se fait en bas de page : ce que je souhaite.
<p> </p>
<div class="pager"><ul>
<li>
<a href="[url=view-source:http://manche-populaire.fr/index.php/les-fondamentaux/ecologie-et-environnement/crise-climatique?start=1]/index.php/les-fondamentaux/ecologie-et-environnement/crise-climatique?start=1[/url]" title="Crise climatique" aria-label="Précédent: Crise climatique (Page 2 sur 7)" rel="prev">
<span class="icon-chevron-left" aria-hidden="true"></span> Précédent </a>
</li>
<li>
<a href="[url=view-source:http://manche-populaire.fr/index.php/les-fondamentaux/ecologie-et-environnement/crise-climatique?start=3]/index.php/les-fondamentaux/ecologie-et-environnement/crise-climatique?start=3[/url]" title="Conséquences / mers" aria-label="Suivant: Conséquences / mers (Page 4 sur 7)" rel="next">
Suivant <span class="icon-chevron-right" aria-hidden="true"></span> </a>
</li>
</ul>
</div>Des idées?
Pièces jointes :
Dernière édition: il y a 3 ans 5 mois par mihaly.
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 4 ans 1 semaine #12623
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Pagination à l'intérieur d'un article
Hello Phenix,
La possibilité de diviser un article en plusieurs pages est une fonction propre de Joomla et non de JCE, et les boutons avec leurs styles et leur position est dépendant du template utilisé, ils s'affichent bien à la fin du contenu de la page, c'est la colonne de droite qui à une valeur de position absolue qui fait que les boutons n'en tiennent pas compte, du coup ils s'affichent juste en dessous du contenu rédactionnel et du décompte des pages.
Il faut comprendre que c'est un affichage que tu auras également lorsque tu placeras des modules sur la droite ou la gauche qui seront plus long que ton contenu, sans parler du fait que ces modules vont encore s'allonger en diminuant la taille de l'écran jusqu'à ce qu'ils se placent les uns en dessous des autres, ce que l'on voit sur les smartphones.
Aujourd'hui avec les différents supports d'affichage/tailles d'écran il est impossible d'assurer de manière absolue ce que verra l'utilisateur, on peut ajouter des valeurs spécifiques selon les tailles d'écran dans une feuille de style CSS prise en charge par le template, mais cela sous entend savoir coder le CSS.
Aujourd'hui de nombreux créateurs de template proposent des Builder qui permettent une mise en page plus contrôlable sans devoir coder du CSS, mais ce contrôle n'est possible que pour la taille d'affichage standard des ordi, tablette & smartphone, soit 3 tailles uniquement.
Voici des exemples de mises en page créées avec des Builders :
demo.joomshaper.com/
yootheme.com/joomla-templates
La possibilité de diviser un article en plusieurs pages est une fonction propre de Joomla et non de JCE, et les boutons avec leurs styles et leur position est dépendant du template utilisé, ils s'affichent bien à la fin du contenu de la page, c'est la colonne de droite qui à une valeur de position absolue qui fait que les boutons n'en tiennent pas compte, du coup ils s'affichent juste en dessous du contenu rédactionnel et du décompte des pages.
Il faut comprendre que c'est un affichage que tu auras également lorsque tu placeras des modules sur la droite ou la gauche qui seront plus long que ton contenu, sans parler du fait que ces modules vont encore s'allonger en diminuant la taille de l'écran jusqu'à ce qu'ils se placent les uns en dessous des autres, ce que l'on voit sur les smartphones.
Aujourd'hui avec les différents supports d'affichage/tailles d'écran il est impossible d'assurer de manière absolue ce que verra l'utilisateur, on peut ajouter des valeurs spécifiques selon les tailles d'écran dans une feuille de style CSS prise en charge par le template, mais cela sous entend savoir coder le CSS.
Aujourd'hui de nombreux créateurs de template proposent des Builder qui permettent une mise en page plus contrôlable sans devoir coder du CSS, mais ce contrôle n'est possible que pour la taille d'affichage standard des ordi, tablette & smartphone, soit 3 tailles uniquement.
Voici des exemples de mises en page créées avec des Builders :
demo.joomshaper.com/
yootheme.com/joomla-templates
Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
- Phenix
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 2
- Remerciements 0
il y a 4 ans 1 semaine - il y a 4 ans 1 semaine #12624
par Phenix
Réponse de Phenix sur le sujet Pagination à l'intérieur d'un article
Bonjour Sarki,
Merci pour les précisions, je pensais que la pagination/indexation était une fonctionnalité spécifique de JCE.
Merci pour les précisions, je pensais que la pagination/indexation était une fonctionnalité spécifique de JCE.
- D'un point de vue pratique la résolution du problème va se faire par l'insertion d'une image à gauche de l'index et de même hauteur (voir capture écran). Celà repousse les icones Précédent / Suivant en fin de page.
- D'un point de vue conception ce n'est pas l'idéal, mais celà donne une solution provisoire au problème.
Pièces jointes :
Dernière édition: il y a 4 ans 1 semaine par Phenix. Raison: mise en page + capture écran
Connexion ou Créer un compte pour participer à la conversation.
Temps de génération de la page : 0.079 secondes