Couleur colonnes d'un tableau
- Jack78
-
 Auteur du sujet
Auteur du sujet
- Hors Ligne
- Membre junior
-

Réduire
Informations
il y a 8 ans 6 mois - il y a 8 ans 5 mois #11626
par Jack78
Jack78
Couleur colonnes d'un tableau a été créé par Jack78
Bonjour,
Mon problème est le suivant :
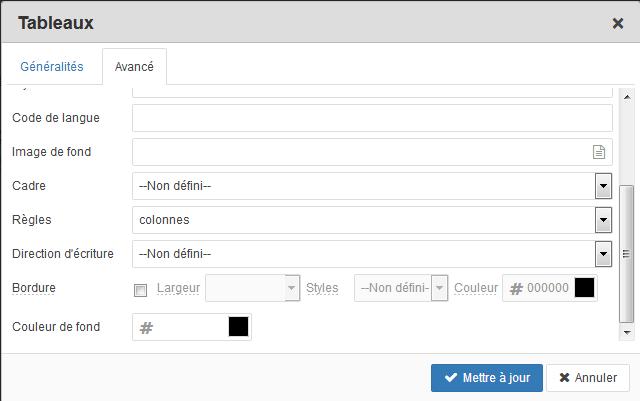
"JCE --> Tableau --> Onglet : Avancé --> Règles > Colonnes " affiche les règles intérieures des colonnes du tableau. Le code html généré est rules="cols". La couleur des règles est noire.
Il ne semble pas possible de leur donner une couleur à partir de JCE.
Est-il possible de donner ponctuellement une couleur à ces règles en html ou en css et éventuellement y-a-t-il une méthode pour y parvenir ?
Merci pour vos réponses
Le résutat donne ceci :
Mon problème est le suivant :
"JCE --> Tableau --> Onglet : Avancé --> Règles > Colonnes " affiche les règles intérieures des colonnes du tableau. Le code html généré est rules="cols". La couleur des règles est noire.
Il ne semble pas possible de leur donner une couleur à partir de JCE.
Est-il possible de donner ponctuellement une couleur à ces règles en html ou en css et éventuellement y-a-t-il une méthode pour y parvenir ?
Merci pour vos réponses
Le résutat donne ceci :
Jack78
Dernière édition: il y a 8 ans 5 mois par mihaly.
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 8 ans 6 mois #11628
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Couleur colonnes d'un tableau
Hello Jack78,
Je ne suis pas sûr de t'avoir bien saisi...
Tu as le tableau dont tu as mis la capture avec les lignes noires verticales de séparation.
Tu souhaiterais que ces lignes aient des couleurs différents c'est ça ?
Je ne suis pas sûr de t'avoir bien saisi...
Tu as le tableau dont tu as mis la capture avec les lignes noires verticales de séparation.
Tu souhaiterais que ces lignes aient des couleurs différents c'est ça ?
Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
- Jack78
-
 Auteur du sujet
Auteur du sujet
- Hors Ligne
- Membre junior
-

il y a 8 ans 6 mois #11629
par Jack78
Jack78
Réponse de Jack78 sur le sujet Couleur colonnes d'un tableau
Bonjour Sarki
Heureux de ce contact.
Quelle réactivité !
Oui, c'est bien cela.
Heureux de ce contact.
Quelle réactivité !
Oui, c'est bien cela.
Jack78
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 8 ans 6 mois - il y a 8 ans 6 mois #11631
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Couleur colonnes d'un tableau
Ce n'est pas possible avec les attributs du tableau, il faut en effet faire cela avec du CSS.
En CSS 3 il est en effet possible d'attribuer des styles différents à des éléments enfants d'une balise, pour arriver à ce que tu veux il faut les appliquer aux enfants de la balise td.
Mais pour que cela ne s'applique pas à tous les tableaux de ton site, il faut appliquer une classe CSS à ton tableau.
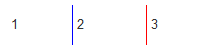
Dans mon exemple j'ai créé la classe "couleurdif" que j'attribue au tableau par l'onglet "Avancé" du tableau.Et dans la feuille de style j'ai ceci pour attribuer une couleur à la bordure de droite de la cellule choisie, le chiffre correspond au no de celulle.Ce qui donne...
Tu peux faire cela avec la plupart des balises qui ont des enfants, cela permet aussi d'attribuer des styles différents à des paragraphes qui sont dans une div par exemple auquel tu as attribué une classe CSS comme au tableau.
En CSS 3 il est en effet possible d'attribuer des styles différents à des éléments enfants d'une balise, pour arriver à ce que tu veux il faut les appliquer aux enfants de la balise td.
Mais pour que cela ne s'applique pas à tous les tableaux de ton site, il faut appliquer une classe CSS à ton tableau.
Dans mon exemple j'ai créé la classe "couleurdif" que j'attribue au tableau par l'onglet "Avancé" du tableau.
<table class="couleurdif" style="width: 100%; height: 40px;">.couleurdif tr td:nth-of-type(1) {
border-right: 1px solid blue;
}
.couleurdif tr td:nth-of-type(2) {
border-right: 1px solid red;
}Tu peux faire cela avec la plupart des balises qui ont des enfants, cela permet aussi d'attribuer des styles différents à des paragraphes qui sont dans une div par exemple auquel tu as attribué une classe CSS comme au tableau.
Mihàly Marti alias Sarki
Dernière édition: il y a 8 ans 6 mois par mihaly.
Connexion ou Créer un compte pour participer à la conversation.
Temps de génération de la page : 0.075 secondes