- Messages : 11
- Remerciements 0
Feuille de style CSS perso pour appel dans JCE
- YRrT_mihaly
- Auteur du sujet
- Visiteur
-

il y a 17 ans 8 mois - il y a 11 ans 10 mois #1074
par YRrT_mihaly
Feuille de style CSS perso pour appel dans JCE a été créé par YRrT_mihaly
Une petite explication pour comprendre comment créer une feuille de style spécifique pour l'éditeur...
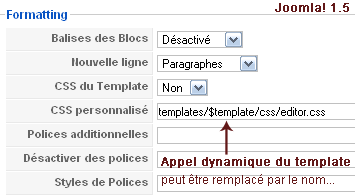
Créez un fichier CSS (exemple style_perso.css) qui contient les styles qui vous intéressent genre...Appelez cette feuille de style dans la feuille principale du template template_css.css ou template.css selon Joomla! 1.0 ou Joomla! 1.5. par le code suivant...Créez une feuille de style CSS appelée editor.css et faites les appels des styles de la manière suivante...Il faut maintenant aller dans la configuration de l'éditeur JCE pour appeler cette feuille de style comme dans les images ci-dessous, et les styles apparaitront dans la liste déroulante.
Sous JCE 1.1.x :
Attention de bien mettre Non dans le champ au-dessus qui appelle la feuille CSS du template (par défaut dans JCE 1.1)
Sous JCE 1.5.x
Résultat :
___________________________
Créez un fichier CSS (exemple style_perso.css) qui contient les styles qui vous intéressent genre...
div.note {
margin: 10px 0px 10px 0px;
padding: 5px 10px 5px 10px;
border: 1px solid #646464;
background: #ede5dc;
text-align:justify;
}
ul.arrow {
margin: 10px 10px 10px 20px;
padding: 0px 0px 0px 0px;
list-style: none;
}/* general tag styling */
@import url('/style_perso.css');.note {}
.arrow {}Sous JCE 1.1.x :
Attention de bien mettre Non dans le champ au-dessus qui appelle la feuille CSS du template (par défaut dans JCE 1.1)
Sous JCE 1.5.x
Résultat :
___________________________
Dernière édition: il y a 11 ans 10 mois par mihaly.
Connexion ou Créer un compte pour participer à la conversation.
- crony
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
il y a 17 ans 8 mois #1078
par crony
Réponse de crony sur le sujet Re:Feille de style CSS perso pour appel dans JCE
Hello,
Je continue ici pour mes retours
Alors, ça marche impec, juste sur ton exemple, pourquoi parles tu de editor.css ?
Je fais mon include de ma feuille perso, et c'est tout...pourquoi une autre feuille avec:?
Tout petit détail j'écris :
Avec des "" , est ce que c'est moins "juste" ? (j'entends W3C truc bidule )
)
Enfin, j'ai une question un peu hors sujet, il faut que je cherche un peu plus...Mais saurais tu si on peut imbriquer plusieurs CSS ?
En faire une sorte de fonction, qui appellerait plusieurs CSS...
En gros, j'ai une image en haut de la page, une photo sur le côté gauche, et un texte à droite, on selectionne l'ensemble, et hop, tout est clean...

Je continue ici pour mes retours
Alors, ça marche impec, juste sur ton exemple, pourquoi parles tu de editor.css ?
Je fais mon include de ma feuille perso, et c'est tout...pourquoi une autre feuille avec:
.note()
.arrow()Tout petit détail j'écris :
@import url("style_perso.css");Avec des "" , est ce que c'est moins "juste" ? (j'entends W3C truc bidule
Enfin, j'ai une question un peu hors sujet, il faut que je cherche un peu plus...Mais saurais tu si on peut imbriquer plusieurs CSS ?
En faire une sorte de fonction, qui appellerait plusieurs CSS...
En gros, j'ai une image en haut de la page, une photo sur le côté gauche, et un texte à droite, on selectionne l'ensemble, et hop, tout est clean...
Connexion ou Créer un compte pour participer à la conversation.
- YRrT_mihaly
- Auteur du sujet
- Visiteur
-

il y a 17 ans 8 mois - il y a 17 ans 8 mois #1079
par YRrT_mihaly
Je suis abonné chez Yootheme dont j'aime bien certaines de leurs réalisations. Dans les templates 2007, il faisaient leurs appels de la sorte. Maintenant ils les appellent par un template.php, ce qui leur permet d'ajouter des fonctions.
Je suis allé jeter un œil rapide dur le Web mais n'est pas trouvé de réponse... J'ai vu les deux façons de faire, même s'il est vrai que dans les vieux documents du W3C ils mettent les ""
J'ai vu les deux façons de faire, même s'il est vrai que dans les vieux documents du W3C ils mettent les ""
Dans le CSS, tu peux déclarer un style 1, 2, 3 et les appeler dans un 4ème...De la sorte, quand tu appliques le style4 à l'ensemble de ton contenu, il prendra avec les valeurs de 1, 2 et 3 
Réponse de YRrT_mihaly sur le sujet Re:Feille de style CSS perso pour appel dans JCE
En fait, je pars toujours du principe qu'il y a le développeur qui doit avoir accès à tous les styles, et le client à qui on ne veut pas tous les montrer. Ma feuille style_perso va contenir tout ce que je veux y mettre, et editor.css ce que je veux laisser visible pour l'utilisateur.Je fais mon include de ma feuille perso, et c'est tout...pourquoi une autre feuille
Oupss, tu m'en bouche un coin, je ne saurai te répondre avec certitude.Avec des "" , est ce que c'est moins "juste" ?
Je suis abonné chez Yootheme dont j'aime bien certaines de leurs réalisations. Dans les templates 2007, il faisaient leurs appels de la sorte. Maintenant ils les appellent par un template.php, ce qui leur permet d'ajouter des fonctions.
Je suis allé jeter un œil rapide dur le Web mais n'est pas trouvé de réponse...
Oui, mais pas pour réaliser l'exemple que tu donnes car tu ne peux pas différencier les images, à moins de leur attribuer une id ou un premier style.Saurais tu si on peut imbriquer plusieurs CSS ?
Dans le CSS, tu peux déclarer un style 1, 2, 3 et les appeler dans un 4ème...
p {...}
ul {...}
div {...}
.style4, p, ul, div {...}
Dernière édition: il y a 17 ans 8 mois par YRrT_mihaly.
Connexion ou Créer un compte pour participer à la conversation.
- crony
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 11
- Remerciements 0
il y a 17 ans 8 mois #1087
par crony
Réponse de crony sur le sujet Re:Feille de style CSS perso pour appel dans JCE
Excellent !!! Merci !
Bon, pour les "" effectivement, ça varie selon les templates et les exemples, ça n'a pas l'air d'avoir d'influence donc...Tout le monde a gagné
Je regarde un peu comment faire ça, j'ai trouvé ce lien...
info.sio2.be/kpz/3/10.php
Je crois comprendre ce que tu dis pour l'id, mais je ne comprends pas "mettre un premier style"
En fait, je pense charger l'image via le image manager, cliquer sur l'image et sélectionner le style "image" par exemple.
Il faudrait peut être mélanger une base avec le template manager qui chargerait des vignettes d'exemples avec les id, puis appliquer certains styles sur les textes avec le css manager...
Bon, j'y retourne
Bon, pour les "" effectivement, ça varie selon les templates et les exemples, ça n'a pas l'air d'avoir d'influence donc...Tout le monde a gagné
Je regarde un peu comment faire ça, j'ai trouvé ce lien...
info.sio2.be/kpz/3/10.php
Je crois comprendre ce que tu dis pour l'id, mais je ne comprends pas "mettre un premier style"
En fait, je pense charger l'image via le image manager, cliquer sur l'image et sélectionner le style "image" par exemple.
Il faudrait peut être mélanger une base avec le template manager qui chargerait des vignettes d'exemples avec les id, puis appliquer certains styles sur les textes avec le css manager...
Bon, j'y retourne
Connexion ou Créer un compte pour participer à la conversation.
- Aragorn
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 2
- Remerciements 0
il y a 17 ans 1 mois #2246
par Aragorn
Réponse de Aragorn sur le sujet Re:Feille de style CSS perso pour appel dans JCE
Bonjour,
Je suis tout nouvel utilisateur de Joomla...
J'ai suivi vos conseils pour créer ma propre feuille CSS et l'attribuer à mes articles. Le souci c'est que les modifications de styles apparaissent bien dans l'éditeur mais pas sur le site...
Aurais-je loupé un épisode ?
Merci d'avance
Je suis tout nouvel utilisateur de Joomla...
J'ai suivi vos conseils pour créer ma propre feuille CSS et l'attribuer à mes articles. Le souci c'est que les modifications de styles apparaissent bien dans l'éditeur mais pas sur le site...
Aurais-je loupé un épisode ?
Merci d'avance
Connexion ou Créer un compte pour participer à la conversation.
- YRrT_mihaly
- Auteur du sujet
- Visiteur
-

il y a 17 ans 1 mois #2249
par YRrT_mihaly
Réponse de YRrT_mihaly sur le sujet Re:Feille de style CSS perso pour appel dans JCE
Si vous créez des nouveaux styles, il faut aussi les copier dans la feuille CSS du template, pas seulement dans celle prévue uniquement pour l'éditeur 
Connexion ou Créer un compte pour participer à la conversation.
Temps de génération de la page : 0.076 secondes