- Messages : 35
- Remerciements 1
Aligner plusieurs images horizontalement
- Django29
-
 Auteur du sujet
Auteur du sujet
- Hors Ligne
- Membre senior
-

Réduire
Informations
il y a 8 ans 6 mois - il y a 8 ans 6 mois #11635
par Django29
Aligner plusieurs images horizontalement a été créé par Django29
Bonjour
Est-ce que JCE permet d'aligner plusieurs images horizontalement, sans avoir à créer le code à la main, en div et CSS ?
Est-ce que JCE permet d'aligner plusieurs images horizontalement, sans avoir à créer le code à la main, en div et CSS ?
Dernière édition: il y a 8 ans 6 mois par Django29.
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 8 ans 6 mois #11636
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Aligner plusieurs images horizontalement
Hello,
Oui, il faut utiliser l'alignement de l'image.
Voir ici : www.sarki.ch/jce/aide-de-jce-2/gestionnaire-images/inserer-image#description
Le tuto devrait être mis à jour car maintenant il y a plus d'alignement à dispo que présenté
Oui, il faut utiliser l'alignement de l'image.
Voir ici : www.sarki.ch/jce/aide-de-jce-2/gestionnaire-images/inserer-image#description
Le tuto devrait être mis à jour car maintenant il y a plus d'alignement à dispo que présenté
Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
- Django29
-
 Auteur du sujet
Auteur du sujet
- Hors Ligne
- Membre senior
-

Réduire
Informations
- Messages : 35
- Remerciements 1
il y a 8 ans 6 mois #11637
par Django29
Réponse de Django29 sur le sujet Aligner plusieurs images horizontalement
Merci, mais je ne vois pas l'explication pour aligner 4 images horizontalement.
Les commandes gauche, centré et droite ne suffisent pas.
Les commandes gauche, centré et droite ne suffisent pas.
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 8 ans 6 mois #11638
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Aligner plusieurs images horizontalement
Si tu ne donne aucun alignement à l'image, la suivante se mettra automatiquement à sa droite, à la quatrième image tu fais un saut de paragraphe.
Ou alors tu donne un alignement à tes 4 images mais ce qui suit s'alignera à droite de la dernière image.
Ou alors je n'ai pas ompris ce que tu veux faire...
Sache que l'icône double AA te permet d'appliquer des styles XHTML très facilement, il te faut sélectionner le paragraphe ou la div en cliquant sur son nom raccourci dans la barre d'état de l'éditeur, puis tu clqieus sur le double AA et la tu peux également appliquer des alignements ou au contraire, forcer la remise à la ligne (clear: both)
Ou alors tu donne un alignement à tes 4 images mais ce qui suit s'alignera à droite de la dernière image.
Ou alors je n'ai pas ompris ce que tu veux faire...
Sache que l'icône double AA te permet d'appliquer des styles XHTML très facilement, il te faut sélectionner le paragraphe ou la div en cliquant sur son nom raccourci dans la barre d'état de l'éditeur, puis tu clqieus sur le double AA et la tu peux également appliquer des alignements ou au contraire, forcer la remise à la ligne (clear: both)
Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
- Django29
-
 Auteur du sujet
Auteur du sujet
- Hors Ligne
- Membre senior
-

Réduire
Informations
- Messages : 35
- Remerciements 1
il y a 8 ans 6 mois - il y a 8 ans 6 mois #11639
par Django29
Réponse de Django29 sur le sujet Aligner plusieurs images horizontalement
Je viens de refaire un tour des paramètres disponibles dans JCE pro, dont AA, et je ne vois vraiment pas comment aligner horizontalement 4 images.
Pour incorporer les images, je les sélectionne toutes, j'indique une dimension d'affichage, et j'obtiens 4 images alignées verticalement. Le code obtenu est :
<p>
<img src="images/photo1.jpg" alt="texte 1" width="210" height="162" style="margin: 10px;" />
<img src="images/photo2.jpg" alt="texte 2" width="210" height="162" style="margin: 10px;" />
<img src="images/photo3.jpg" alt="texte 3" width="210" height="162" style="margin: 10px;" />
<img src="images/photo4.jpg" alt="texte 4" width="210" height="162" style="margin: 10px;" />
</p>
Pour que les images s'alignent horizontalement, il faudrait au moins, par ex. :
<div>
<div style="float: left; left: 0px; top: 20px;"><img src="images/photo1.jpg" alt="texte 1" width="210" height="162" /></div>
<div style="float: left; left: 0px; top: 20px;"><img src="images/photo2.jpg" alt="texte 2" width="196" height="172" /></div>
<div style="float: left; left: 0px; top: 20px;"><img src="images/photo3.jpg" alt="texte 3" width="210" height="158" /></div>
<div style="float: left; left: 0px; top: 20px;"><img src="images/photo4.jpg" alt="Vtexte 4" width="210" height="172" /></div>
</div>
Pour incorporer les images, je les sélectionne toutes, j'indique une dimension d'affichage, et j'obtiens 4 images alignées verticalement. Le code obtenu est :
<p>
<img src="images/photo1.jpg" alt="texte 1" width="210" height="162" style="margin: 10px;" />
<img src="images/photo2.jpg" alt="texte 2" width="210" height="162" style="margin: 10px;" />
<img src="images/photo3.jpg" alt="texte 3" width="210" height="162" style="margin: 10px;" />
<img src="images/photo4.jpg" alt="texte 4" width="210" height="162" style="margin: 10px;" />
</p>
Pour que les images s'alignent horizontalement, il faudrait au moins, par ex. :
<div>
<div style="float: left; left: 0px; top: 20px;"><img src="images/photo1.jpg" alt="texte 1" width="210" height="162" /></div>
<div style="float: left; left: 0px; top: 20px;"><img src="images/photo2.jpg" alt="texte 2" width="196" height="172" /></div>
<div style="float: left; left: 0px; top: 20px;"><img src="images/photo3.jpg" alt="texte 3" width="210" height="158" /></div>
<div style="float: left; left: 0px; top: 20px;"><img src="images/photo4.jpg" alt="Vtexte 4" width="210" height="172" /></div>
</div>
Dernière édition: il y a 8 ans 6 mois par Django29.
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 8 ans 6 mois - il y a 8 ans 6 mois #11640
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Aligner plusieurs images horizontalement
Hello,
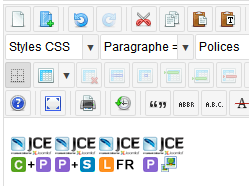
Comme tu peux le voir sur la capture ci-dessous, il est tout à fait possible d'aligner 4 images côte à côte sans code particulier ni alignement, uniquement avec les valeurs par défaut, d'ailleurs voici le code généré :
Si par défaut tes images passent à la ligne c'est que tu as une valeurs dans le fichier CSS de ton template qui crée cela.
Ton site est en ligne, tu peux me montrer un exemple du résultat que tu as que je puisse voir le code source de la page ?
Comme tu peux le voir sur la capture ci-dessous, il est tout à fait possible d'aligner 4 images côte à côte sans code particulier ni alignement, uniquement avec les valeurs par défaut, d'ailleurs voici le code généré :
<p><img src="images/jce-component-plugin.png" alt="jce component plugin" /><img src="images/jce_extensions.png" alt="jce extensions" /><img src="images/jce_language.png" alt="jce language" /><img src="images/jce_mediabox.png" alt="jce mediabox" /></p>Si par défaut tes images passent à la ligne c'est que tu as une valeurs dans le fichier CSS de ton template qui crée cela.
Ton site est en ligne, tu peux me montrer un exemple du résultat que tu as que je puisse voir le code source de la page ?
Mihàly Marti alias Sarki
Dernière édition: il y a 8 ans 6 mois par mihaly.
Connexion ou Créer un compte pour participer à la conversation.
Temps de génération de la page : 0.073 secondes