Insérer une image
- Ouvrir le gestionnaire d'images
- Afficher le contenu d'un dossier / Créer un dossier
- Envoyer une image sur le serveur
- Redimensionner les images lors de leur envoi
- Créer des miniatures des images lors de leur envoi
- Sélection d'une image, paramètres de base
- URL- Description- Dimension- Alignement |
- Marge- Nettoyer- Bordure. |
- Actions sur image
- Transformer une image
- Créer une miniature de l'image
Vous pouvez insérer des images dans toutes les interfaces chargeant l'éditeur JCE telles l'interface d'édition de catégories (pour la description), d'articles, de modules de type "Personnalisé", ou de divers composants où vous pouvez créer des contenus et qui chargent l'éditeur.
Ouvrir le gestionnaire d'images
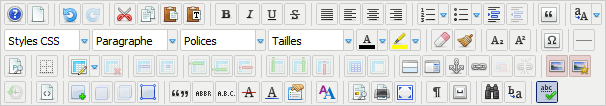
Pour insérer une image, placez le curseur à l'endroit où vous souhaitez l'insérer et cliquez sur l'icône "Insérer/Modifier une Image" de la barre d'outils de JCE.
Note : si vous souhaitez aligner l'image à droite, placez le curseur au début de la ligne correspondant au haut de l'image, vous spécifierez son alignement dans le gestionnaire d'images.

Comme visible dans la barre d'outils ci-dessus, l'icône du gestionnaire d'images varie selon la version.
- Icône du "Gestionnaire classique d'images" :

- Icône du "Gestionnaire étendu d'images" :

Lors du clic sur l'icône du gestionnaires d'images, une fenêtre popup s'ouvre affichant différentes onglets :
- Image : contient les paramètres de l'image ;
- Rollover : permet de spécifier une seconde image pour un effet rollover (changement de l'image au survol), généralement utilisé pour des boutons ;
- Avancé : attributs de l'images tels styles, titre, id, etc. ;
- Popups (gestionnaire étendu d'image uniquement) : permet de choisir l'image à afficher en popup et de spécifier les paramètres.
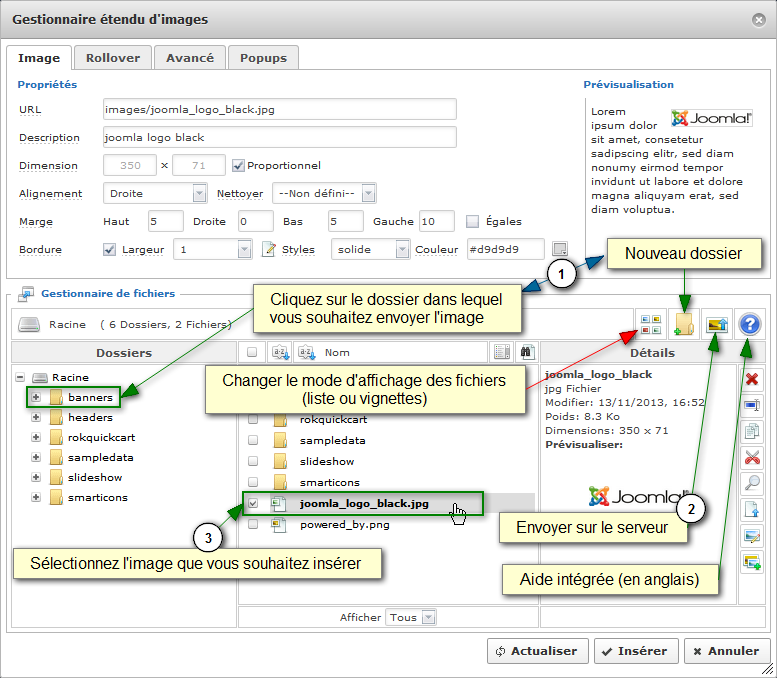
La partie du bas de la fenêtre du gestionnaire d'images est présente sur chaque onglet, elle permet de gérer les dossiers et les images.
Afficher le contenu d'un dossier / Créer un dossier
Avant de pouvoir insérer des images dans vos contenus, vous devez au préalable les envoyer sur le serveur.
Prenez l'habitude de ne pas envoyer toutes vos images à la racine du gestionnaire d'images (le dossier "images" du site par défaut) mais dans des dossiers représentatifs, par exemple en reprenant les thèmes ou catégories de votre site, cela vous aidera à retrouver vos images.
- Pour afficher le contenu d'un dossier, cliquez sur son nom dans la partie gauche nommée "Dossiers". Vous pouvez également cliquez sur le nom du dossier dans la partie de droite, mais pas sur l'icône du dossier ni sur la case à cocher qui elle permet de sélectionner le dossier.
- Pour créer un dossier, cliquez sur l'icône "Nouveau dossier"
 disponible sur la droite de la barre du milieu, au-dessus du bloc "Détails".
disponible sur la droite de la barre du milieu, au-dessus du bloc "Détails".
Lorsque vous sélectionnez un dossier, différentes icônes apparaissent sur la droite :
- Supprimer : permet de supprimer la ou les images sélectionnées ;
- Renommer : permet de renommer l'image sélectionnée ;
- Copier : permet de copier la ou les images sélectionnées ;
- Couper : permet de couper la ou les images sélectionnées ;
- Coller : permet de coller le dossier copié ou coupé.
Envoyer une image sur le serveur
Maintenant que vous avez choisi le dossier dans lequel envoyer l'image, cliquez sur l'icône "Envoyer" ![]() disponible sur la droite de la barre du milieu, au-dessus du bloc "Détails".
disponible sur la droite de la barre du milieu, au-dessus du bloc "Détails".
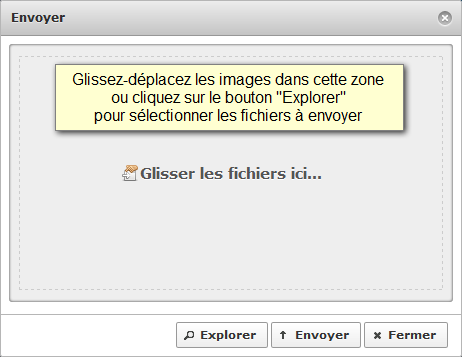
Une fenêtre popup s'ouvre. Vous pouvez :
- y glisser l'image ou les images à envoyer depuis une fenêtre du gestionnaire de fichiers de votre ordinateur ;
- choisir l'image ou les images à envoyer en cliquant sur le bouton "Explorer".

Note : vous pouvez adapter le poids maximum d'envoi, les extensions de fichiers autorisées, et plus encore dans les paramètres du plug-in disponibles dans le profil JCE utilisé (voir chapitre "Paramètres du gestionnaire d'images" en fin de tutoriel).
La fenêtre d'envoi des fichiers qui s'ouvre avec le gestionnaire étendu d'images intègre des paramètres supplémentaires.
Redimensionner les images lors de leur envoi (Gestionnaire étendu d'images)
Si la case à cocher "Redimension" est cochée (disponible uniquement avec le gestionnaire étendu d'images), l'image sera redimensionnée lors de son envoi sur le serveur selon la taille de largeur et de hauteur définie, en gardant le ratio largeur/hauteur d'origine (l'image n'est pas recadrée ou déformée).
La valeur la plus grande définie dans les champs "Largeur" et "Hauteur" est celle qui est appliquée lors du redimensionnement au plus long côté de l'image, qu'elle soit horizontale ou verticale. Exemple : dans limage ci-dessus, la valeur la plus grande définie dans les champs "Largeur" et "Hauteur" est 640px, ce qui correspond à une image horizontale. Si vous envoyer une image verticale, la valeur de 640px sera celle appliquée lors du redimensionnement à la hauteur de l'image et non à la largeur.
Si vous ne disposez pas du gestionnaire étendu d'images, vous devez traiter vos images avec un logiciel adapté avant leur envoi sur le serveur (par exemple en logiciel gratuit : XnView ou IrfanView).
Créer des miniatures des images lors de l'envoi (Gestionnaire étendu d'images)
Si la case à cocher "Miniature" est cochée (disponible uniquement avec le gestionnaire étendu d'images), une miniature de l'image sera crée lors de son envoi sur le serveur en utilisant les dimensions spécifiées, tout en gardant le ratio largeur/hauteur d'origine.
Si la case à cocher "Recadrer" est cochée, la miniature sera recadrée pour s'adapter aux dimensions.
L'activation de la création de miniature, la case cochée par défaut, et les valeurs de taille se règlent dans les paramètres du plug-in disponibles dans le profil JCE utilisé (voir chapitre "Paramètres du gestionnaire d'images" en fin de tutoriel).
Sélection d'une image, paramètres de base
Maintenant que vous avez envoyé votre image sur le serveur, vous pouvez la sélectionner pour l'insérer.
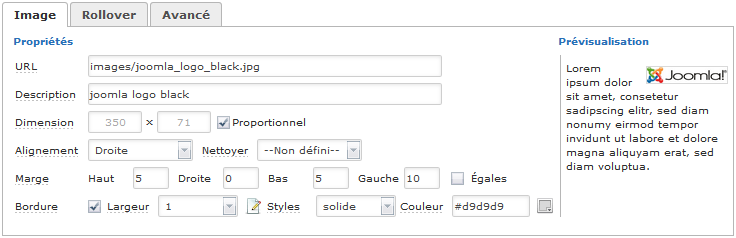
URL
Cliquez sur le nom de l'image pour la sélectionner et insérer son URL dans le champ "URL" ; vous pouvez également cocher la case à cocher de l'image et cliquer sur l'icône "Insérer" ![]() disponible à droite.
disponible à droite.
Description
Par défaut, le nom de l'image est utilisé pour remplir le champ "Description". Si des _ sont présents dans le nom, il seront supprimés. Adaptez ce titre au besoin, il peut aider au référencement du contenu.
Dimension
Vous pouvez diminuer la taille de l'image en changeant les valeurs des champs "Dimension".
Attention, cela ne diminue pas le poids de l'image mais réduit sa qualité, il vaut mieux la redimensionner avec la fonction prévue du gestionnaire étendu d'images (création d'une nouvelle image selon algorithme) ou, si vous ne disposez que du gestionnaire classique d'images, avec un logiciel spécifique.
Alignement
Vous pouvez aligner l'image par trois valeurs d'alignement appliquées par un attribut de style :
- Gauche : image à gauche avec texte à droite sur toute la hauteur de l'image (float: left) ;
- Centré : image centrée avec texte en dessous de l'image (margin-left: auto & margin-right: auto) ;
- Droite : image à droite avec texte à gauche sur toute la hauteur de l'image (float: right).
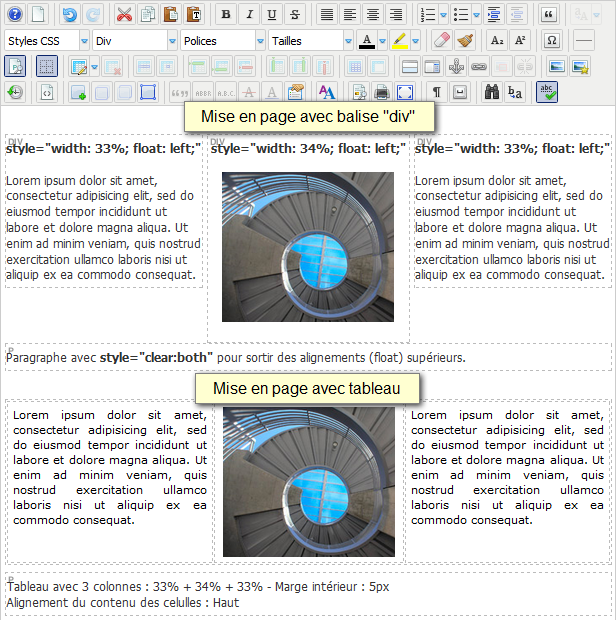
Pour une mise en page différente, par exemple une image centrée avec du texte à gauche et à droite, vous devez utilisez des tableaux avec des colonnes ou, des blocs de type "div" auxquels vous appliquez des valeurs d'alignement et de largeur.

Marge
Si vous alignez l'image à gauche ou à droite, pensez à appliquer une marge du côté adéquat pour que le texte ne colle pas à l'image ; si l'image est alignée à droite, la marge sera à gauche.
Pour attribuer des marges différentes selon les côtés, vous devez décocher la case "Égales".
Nettoyer
Cet attribut de style (clear) permet d'empêcher tout contenu de s'afficher sur la gauche et/ou sur la droite de l'image.
Ce paramètre n'est actif que si l'image est alignée à gauche ou à droite !
Bordure
Vous pouvez ajouter une bordure à l'image en spécifiant son épaisseur, son type et sa couleur.
Vous pouvez choisir l'épaisseur dans la liste déroulante (0 à 9 + fin + moyen + épais), ou cliquez sur le calepin ![]() et définir une valeur manuellement.
et définir une valeur manuellement.
 Les différents types disponibles de bordure sont :
Les différents types disponibles de bordure sont :
- Solide
- Tirets
- Pointillés
- Double
- Rainure
- Intérieur
- Extérieur
- Strié
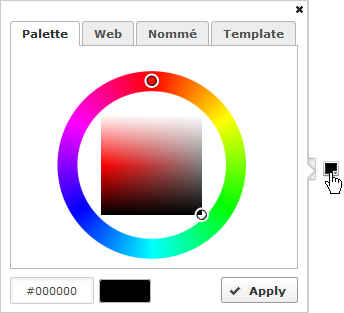
La couleur doit être indiquée en valeur hexadécimale. Le plus simple est de cliquer sur l'icône et de sélectionner la couleur en cliquant à l'endroit souhaité de la palette de couleur, ou en choisissant parmi les couleurs web, les couleurs nommées, ou encore parmi celles utilisées par le template du site.
Actions sur image
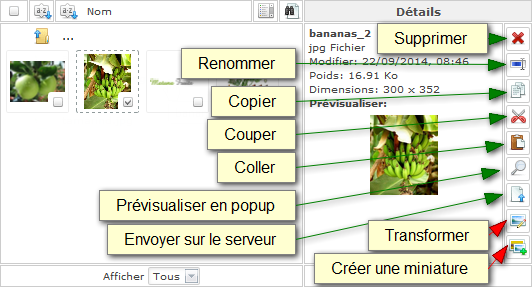
Lorsque vous sélectionnez une image, une série d'icône apparaît sur la droite.

Dans l'ordre, les fonctions des icônes sont :
![]() Supprimer : permet de supprimer la ou les images sélectionnées ;
Supprimer : permet de supprimer la ou les images sélectionnées ;
![]() Renommer : permet de renommer l'image sélectionnée ;
Renommer : permet de renommer l'image sélectionnée ;
![]() Copier : permet de copier la ou les images sélectionnées ;
Copier : permet de copier la ou les images sélectionnées ;
![]() Couper : permet de couper la ou les images sélectionnées ;
Couper : permet de couper la ou les images sélectionnées ;
![]() Coller : permet de coller la ou les images copiées ou collées. Note : l'icône "Coller" n'apparaît qu'après un "Copier" ou un "Couper" ;
Coller : permet de coller la ou les images copiées ou collées. Note : l'icône "Coller" n'apparaît qu'après un "Copier" ou un "Couper" ;
![]() Prévisualiser : permet de prévisualiser l'image dans une fenêtre popup ;
Prévisualiser : permet de prévisualiser l'image dans une fenêtre popup ;
![]() Insérer : permet de sélectionner l'image comme celle à insérer, tel le double clic sur le nom du fichier (ou sa vignette avec le gestionnaire étendu d'images).
Insérer : permet de sélectionner l'image comme celle à insérer, tel le double clic sur le nom du fichier (ou sa vignette avec le gestionnaire étendu d'images).
Et, uniquement dans le gestionnaire étendu d'images :
![]() Transformer : permet de redimensionner, recadrer et d'appliquer des effet à l'image sélectionnée ;
Transformer : permet de redimensionner, recadrer et d'appliquer des effet à l'image sélectionnée ;
![]() Créer une miniature : permet de créer une miniature de l'image sélectionnée, en général pour la création de popup.
Créer une miniature : permet de créer une miniature de l'image sélectionnée, en général pour la création de popup.
Transformer une image (Gestionnaire étendu d'images)
Le gestionnaire étendu d'images vous permet de transformer des images en les recréant entièrement à l'aide d'algorithmes spécifiques, afin de n'altérer que peu la qualité tels des logiciels de traitement d'images. Sélectionnez l'image que vous souhaitez transformer puis cliquer sur l'icône "Transformer" .
Le gestionnaire étendu d'images propose les fonctions de transformation d'image suivantes...
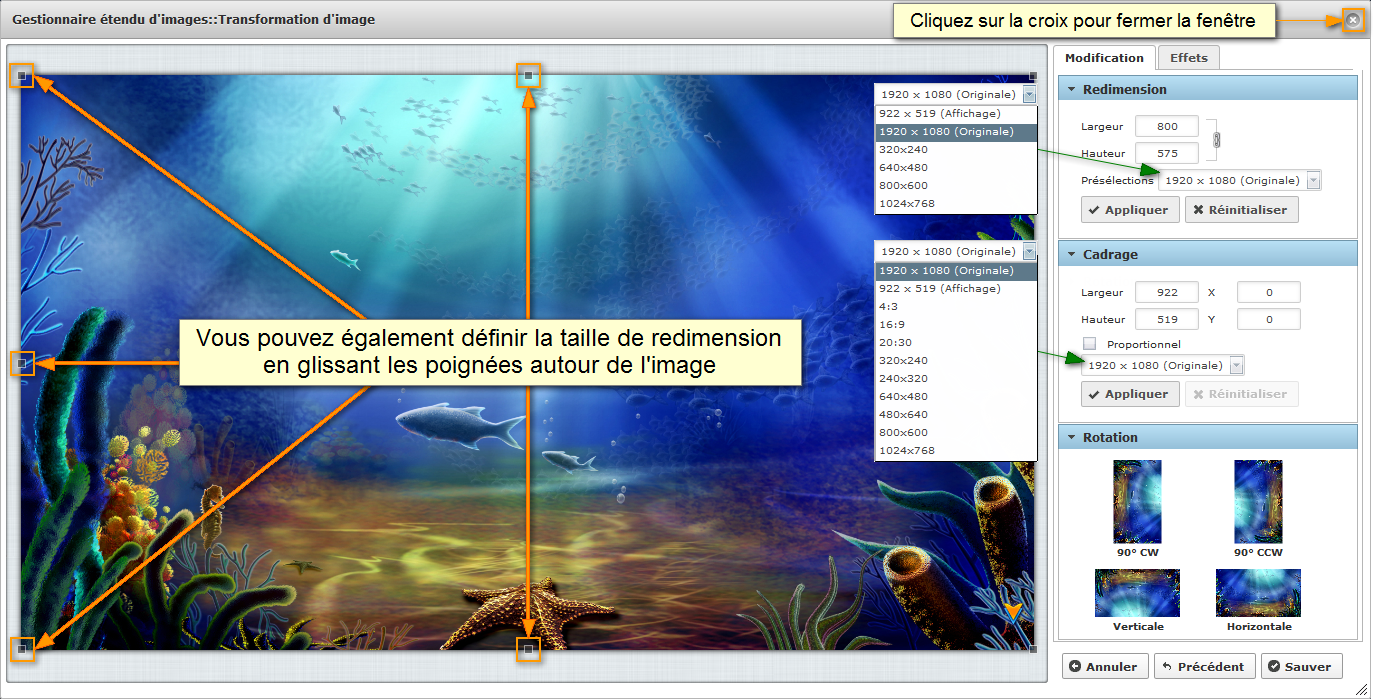
Modification
- Redimension : selon la taille indiquée dans les champs ou selon les tailles prédéfinies dans les paramètres du plug-in (voir chapitre "Paramètres du gestionnaire d'images" en fin de tutoriel) ; vous pouvez également glisser/déplacer les poignées autour de l'image.
- Cadrage : selon la taille indiquée dans les champs ou selon les tailles prédéfinies dans les paramètres du plug-in (voir chapitre "Paramètres du gestionnaire d'images" en fin de tutoriel) ; vous pouvez cocher la case "Proportionnel" pour préserver le ratio hauteur/largeur de l'image.
- Rotation : 90° droite - 90° gauche - Verticale - Horizontale
 |
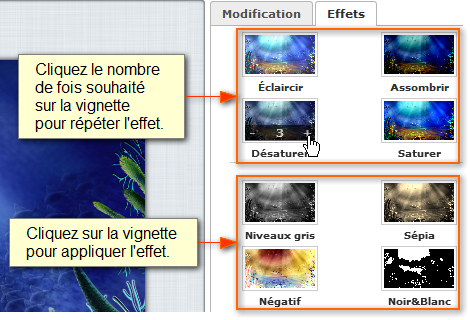
- Éclaircir - Assombrir - Désaturer - saturer
Cliquez le nombre de fois souhaité sur la vignette pour répéter l'effet.
- Niveau gris - Sépia - Négatif - Noir&Blanc
Cliquez sur la vignette pour appliquer l'effet.
- Le bouton "Annuler" permet de rétablir l'état original de l'image.
- Le bouton "Précédent" permet de revenir à l'opération précédente.
- Le bouton "Sauver" permet d'enregistrer l'image avec les modifications appliquées.
Lorsque vous avez appliqué toutes les modifications souhaitées, cliquez sur "Sauver" puis sur la croix en haut à droite pour fermer la fenêtre de transformation d'image.
Créer une miniature de l'image (Gestionnaire étendu d'images)
Si vous n'avez pas créé la miniature lors de l'envoi de l'image sur le serveur, le gestionnaire étendu d'images vous propose également de la créer à partir d'une image déjà présente sur le serveur.
Sélectionnez l'image, puis cliquez sur l'icône "Créer une miniature"![]() .
.
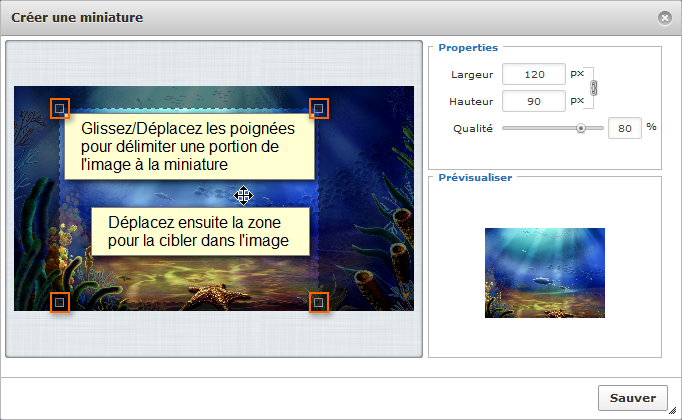
Une fenêtre popup s'ouvre avec des valeurs de largeur et de hauteur que vous pouvez adapter.
Dans la partie de gauche, à l'aide des poignées de redimensionnement et en glissant/déplaçant la zone déterminée, vous pouvez spécifier la partie de l'image à utiliser pour la création de la miniature.
Vous pouvez adapter la qualité de la miniature ; plus elle est grande, plus elle devra être de qualité.

Une miniatures crée est enregistrée dans un sous-dossier nommé "thumbnails", créé automatiquement si inexistant à l'endroit où se situe l'image originale ayant servi à sa création.
Les miniatures sont nommées comme les images originales, mais avec en plus le préfixe "thumb_".
Les miniatures sont en général créées pour servir de lien vers des popups contenant l'image en grande taille et de meilleure qualité.
Astuce : dans l'onglet "Popup" du gestionnaire étendu d'images, lorsque vous choisissez l'image à afficher en popup, il vous est proposé d'utiliser la miniature créée à partir de cette image : "Utiliser la miniature associée pour le lien popup". Vous pouvez ainsi en une opération insérer la miniature à l'endroit où vous avez placé votre curseur, et créer la fenêtre popup avec l'image grande taille.
-
Fiche crée parMihàly Marti alias Sarki
-