Blocs de contenu
Présentation
Il existe différents types de bloc de contenu (formats) dont les principaux sont :
- Les titres (balise title)
- Les paragraphes (balise p)
- Les Div (balise div)
- Les listes à puce ou à chiffre (balise ul/li, ol/li, )
- Les retraits (balise blockquote)
- etc.
Chaque type de bloc de contenu a ses propriétés, généralement dictées par les feuilles de style CSS du template.
- Les styles CSS permettent de modifier les styles par défaut, de créer des fonds, d'insérer des images, etc.
- Les styles CSS s'appliquent aux balises existantes
- Il est possible de créer autant de styles CSS que souhaité !
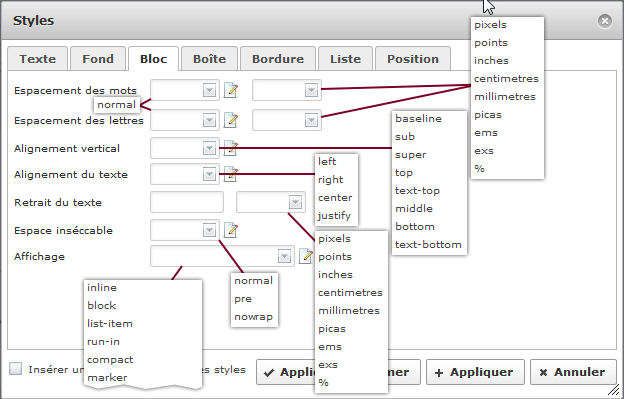
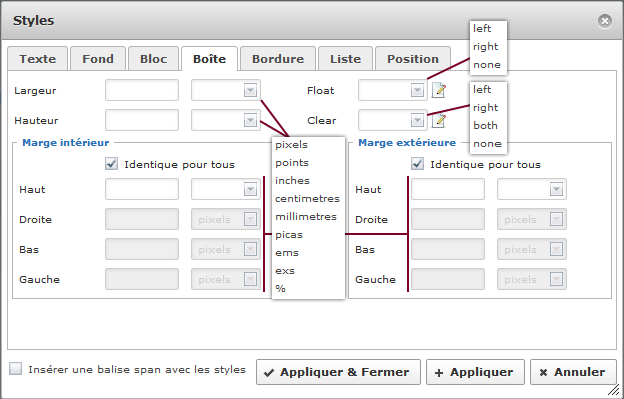
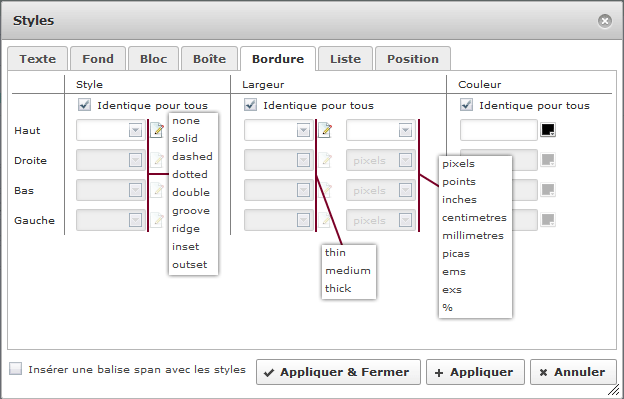
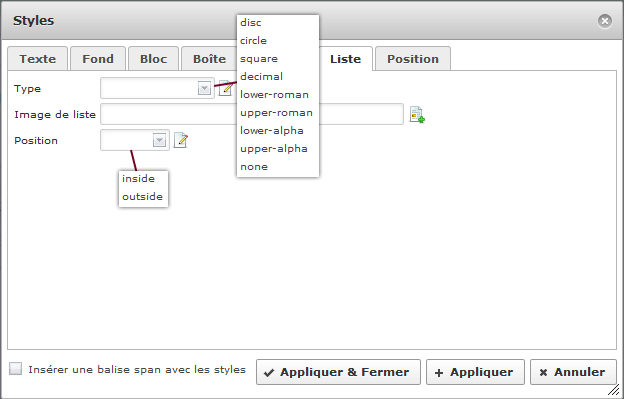
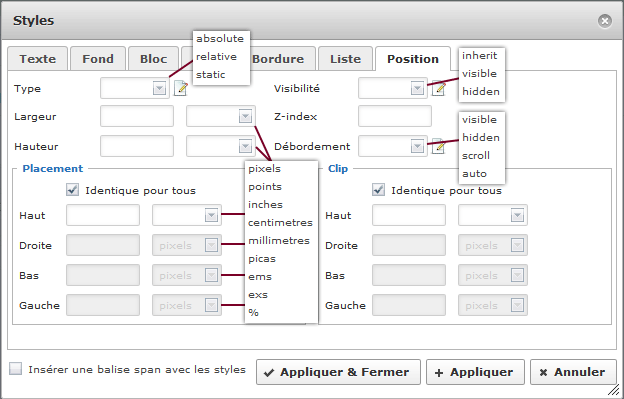
Vous pouvez également appliquer un grand nombre de style à une balise de bloc par la fonction d'intégration de style XHTML généralement accessible par la barre d'outils de l'éditeur
Voir les différentes fenêtres de la fonction d'intégration de style XHTML
Nouveau Bloc
Pour créer un nouveau bloc de contenu à la suite d'un précédent, appuyez sur la touche "Enter" du clavier ; selon les propriétés de l'éditeur utilisé, la même balise que la précédente sera automatiquement attribuée au nouveau bloc.
Si aucune balise de format n'encadre un contenu, Il ne s'agit pas d'un bloc, vous ne pouvez pas lui attribuer des propriétés telles l'alignement, les marges, etc.).
Note : si aucun format n'encadre le contenu, certains éditeurs attribuent automatiquement un paragraphe ou une div lorsqu'un alignement est sélectionné.Pour créer un bloc, cliquez sur le format souhaité dans la liste déroulante "Formats" de l'éditeur.
Note : certains éditeurs n'affiche pas la liste "Formats" ; vérifiez dans leurs paramètres si elle peut être affichée.
Saut de ligne
Pour créer un saut de ligne (balise br), comme dans un traitement de texte, appuyez sur la combinaison de touche "Majuscule+Enter".
Le contenu qui suit un saut de ligne est toujours dans le même bloc, il hérite de ses propriétés.
Barre horizontale
Afin de séparer les blocs de texte, il existe une barre horizontale.
- La barre horizontale (balise hr) est commune à tous les éditeurs web.
- Elle peut avoir un attribut de largeur, d'épaisseur, de couleur et, un effet d'ombre.
- Elle peut avoir un attribut hérité d'un style spécifié dans une feuille de style CSS du template.
Exemple de barre horizontale :
Alignements de contenu
Il existe 4 types d'alignement de contenu :
- À gauche
- Centré
- À droite
- Justifié
Exemple d'un alignement à gauche (alignement par défaut)
Exemple d'un alignement centré
Exemple d'un alignement à droite
Exemple d'un alignement justifié, dont le bloc de texte doit contenir au minimum deux lignes pour que la justification du texte soit visible. S'il ne contient qu'une ligne, le texte sera affiché avec un alignement à gauche !
Attention, si vous justifiez du texte avec des ponctuations espacées en fin de phrase, elles peuvent se retrouver seules à la ligne suivante ; vous devez appliquer un espace insécable (
) entre le mot et la ponctuation.
Exemple d'une phrase justifiée dont son point d'interrogation se retrouve seul à la ligne?
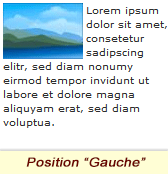
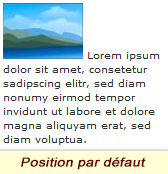
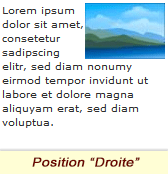
Positionnement d'image
Le positionnement d'image permet d'aligner l'image et de positionner le contenu qui l'entoure.
Il existe 6 positionnement d'image :
Des marges peuvent être attribuées à l'image afin d'éviter qu'elle soit collée au contenu.