Styles CSS
Introduction
- Les styles CSS permettent aussi de créer des fonds, d'insérer des images, etc.
- Les styles CSS s'appliquent aux balises existantes.
- Il est possible de créer autant de styles CSS que souhaité.
En savoir plus sur les feuilles de style CSS : source Wikipédia...
Exemples de styles CSS liés au template de ce site
Le format «Retrait» (balise blockquote) ajoute une bordure à gauche de 2 pixels et applique au contenu un décalage de 30 pixels sur la droite.
Le format «Retrait» (balise blockquote) avec le style CSS «quote» appliqué à un bloc de contenu «Paragraphe» affiche une image et ajoute un retrait à gauche et à droite.
Styles avec illustration appliqués à des balise paragraphe, div, ou span (balise span dans cet exemple attribuée au texte inséré dans un tableau).
note idea info ok go download stop warning closed help security params plus minus search map date time shop card talk
Styles XHTML
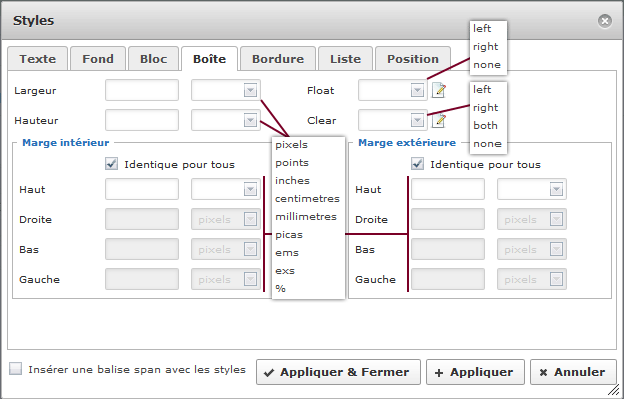
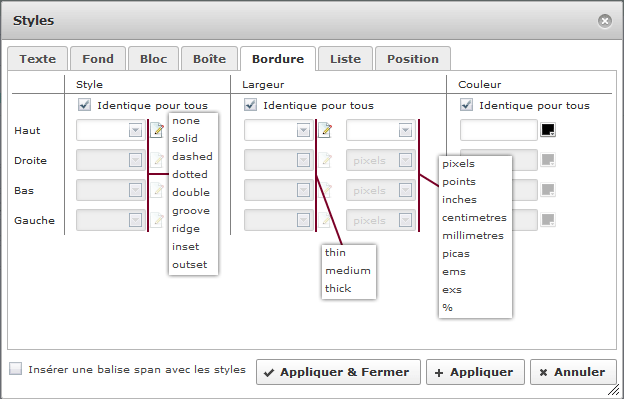
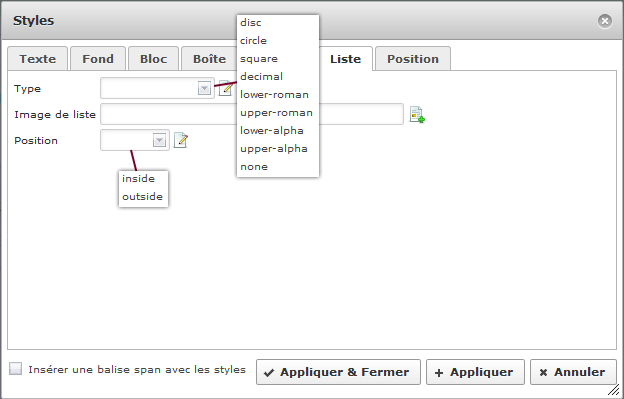
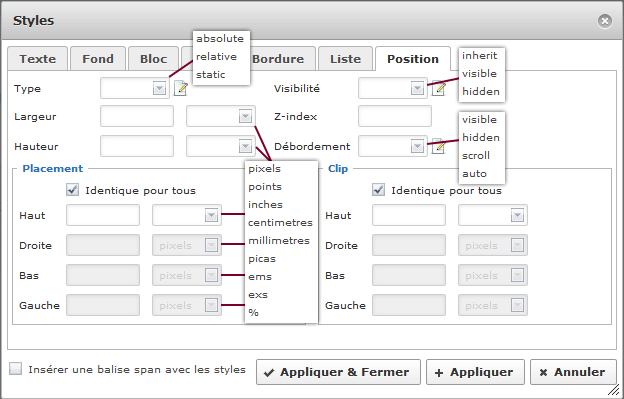
Vous pouvez en tout temps changer un style CSS appliqué à une balise en la sélectionnant puis en cliquant sur l'outil «Styles XHTML» de l'éditeur :
Les styles xhtml s'ajoutent dans la balise du bloc de contenu (format) sélectionné (p, div, ul, li, etc.), ils ont priorités sur les styles CSS appliqués.